2021.10.15 コラム
【テックコラム】Chromeブラウザによる User Agent の削減と User-Agent Client Hints への移行
● はじめに
こんにちは、DataCurrent の不破です。
User Agent と言えば、ブラウザからサーバーへのリクエストヘッダや JavaScript API を通じて取得できるユーザーのOS・ブラウザ情報として、ウェブ開発者やデータアナリストの方々には馴染みの深いワードかと思います。
私も以前広告配信事業に携わっていた際には、当時業界で流行っていたリッチメディア広告(インタースティシャル広告やフローティング広告など、懐かしいと思う方もいらっしゃるかと思います・・!)を広告配信サーバーに設定し各ブラウザで動作検証をすると、特定のブラウザバージョンだけ広告クリエイティブが想定通り動作せず、止む無くそのブラウザバージョンを配信対象から外すといったことがありました。そのような特定ブラウザバージョンの判別や、広告クリエイティブの出し分け処理も、全てブラウザからサーバーへ送信される User Agent の情報を用いて可能となっています。
今回は、Google が User Agent の情報を Chrome ブラウザで段階的に削減することを発表している件について、主にGoogleの公式ページ等から調べた内容をもとに要約していきたいと思います。
※本コラムの内容は2021年10月時点の内容である点にご留意ください。
※2022年6月に、本コラムの続編をアップしました。こちらの記事もあわせてご覧下さい。
● そもそも User Agent とは?
釈迦に説法かもしれませんが、一言でいうと、「ユーザーが使用するOSやブラウザの種類、バージョンを判別できる情報」です。
現在 User Agent の文字列は、以下のような形式で取得できます。
Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/94.0.4606.71 Safari/537.36
上記を見ると、このユーザーが OS は Windows10、ブラウザは Chrome94 を使用していることが分かります。
User Agent は、ポジティブな面では主に以下の目的で利用されています。
■ User Agent の主な利用用途
- OS やブラウザの種類に応じた配信コンテンツの出し分け
- 特定の OS やブラウザバージョンに起因するバグの回避
- ブラウザの使用状況やマーケットシェアの把握
- 新しいデバイスからのログインが発生したときにユーザーに通知するログイン通知
一方 Google が特に問題視しているネガティブな面として、個々のユーザーブラウザを特定するための「指紋」を生成するフィンガープリンティング技術にも利用されることがあります。
Google はこのフィンガープリンティングがユーザーのウェブ上でのプライバシーを侵害することを問題視し、それを阻止するための対策の一つとして、User Agent 文字列で公開される情報の粒度を徐々に削減すること、またその代替方法として User-Agent Client Hints へ移行することを提案しています。
● User Agent はいつどのように削減されるのか?
Chrome の公式ページによると、今のところ以下のようなスケジュールで削減が予定されています。
■ Chrome の User Agent 削減スケジュール
| ~2022年3月頃 | User Agent 削減のオリジントライアル(Chrome95~100) |
| 2022年4月~2023年2月頃 | User Agent の段階的削減と User-Agent Client Hints への移行(Chrome101~110) |
| 2023年4月頃 | User Agent 削減完了(Chrome113) |
まず削減の第一段階としては、以下の例のように文字列に含まれるブラウザバージョンの情報が少なくなることが想定されています。
▼ 削減前の User Agent 文字列の例
Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/94.0.4606.71 Safari/537.36
▼ 削減後の User Agent 文字列の例
Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/94.0.0.0 Safari/537.36
一見通常の User Agent と変わらずに見えるかもしれませんが、「Chrome/94.0.4606.71」が「Chrome/94.0.0.0」に変更されていることがお分かりになるかと思います。
このバージョンの削減は、Chrome93以降のブラウザで下記の手順でテストすることができます。
- Chromeブラウザを立ち上げる
- F12ボタンまたは右クリック > 「検証」でChromeの開発者ツールを開き、Consoleタブに「navigator.userAgent;」を入力する
- 現在(削減前)の User Agent 文字列を確認する
- ブラウザのURL欄に「chrome://flags/#reduce-user-agent」を打ち込んでアクセスする
- 「Reduce User-Agent request header」の項目を「Enabled」に変更する
- Chromeブラウザを再起動する
- 再度Chromeの開発者ツールを開き、Consoleタブに「navigator.userAgent;」を入力する
- 削減後の User Agent 文字列を確認する
さらに第二段階以降では、ウェブサイトによる代替方法(User-Agent Client Hints)への移行が進むにつれて、さらに文字列の中に含まれるプラットフォームとモデルの情報が削除されていくと言われています。そして最終的に、User-Agent Client Hints で得られるものと同等レベルの情報のみが提供されるようになるようです。
また現在 JavaScript API で利用可能な下記プロパティについても、段階的にChrome ブラウザで利用できなくなっていきます。
navigator.userAgent
navigator.appVersion
navigator.platform
navigator.productSub
navigator.vendor
まもなく10月中旬にリリースが予定されている新バージョンの Chrome 95 より、削減後の User Agent 文字列を実際にサイトへ送信することができるオリジントライアルが利用可能になりますので、ご興味がありましたら是非試してみてください。
● 代替方法の Client Hints とはどういうものか?
では、代替方法の User-Agent Client Hints とは具体的にどのようなものでしょうか。
Client Hints とは、ブラウザからサーバーに対して送信するリクエストヘッダーに含まれる項目として元々存在するもので、Googleはそれを利用して、ユーザーのOS・ブラウザの情報をサーバーに送信することを想定しています。
User-Agent Client Hints は、Chrome84以降のブラウザで下記の手順でテストすることができます。
- Chromeブラウザを立ち上げる
- ブラウザのURL欄に「chrome://flags/#enable-experimental-web-platform-features」を打ち込んでアクセスする
- 「Experimental Web Platform features」の項目を「Enabled」に変更する
- Chromeブラウザを再起動する
- F12ボタンまたは右クリック > 「検証」でChromeの開発者ツールを開く
- Networkタブに表示されるサーバーへのリクエストをどれか1つ選んでクリックする
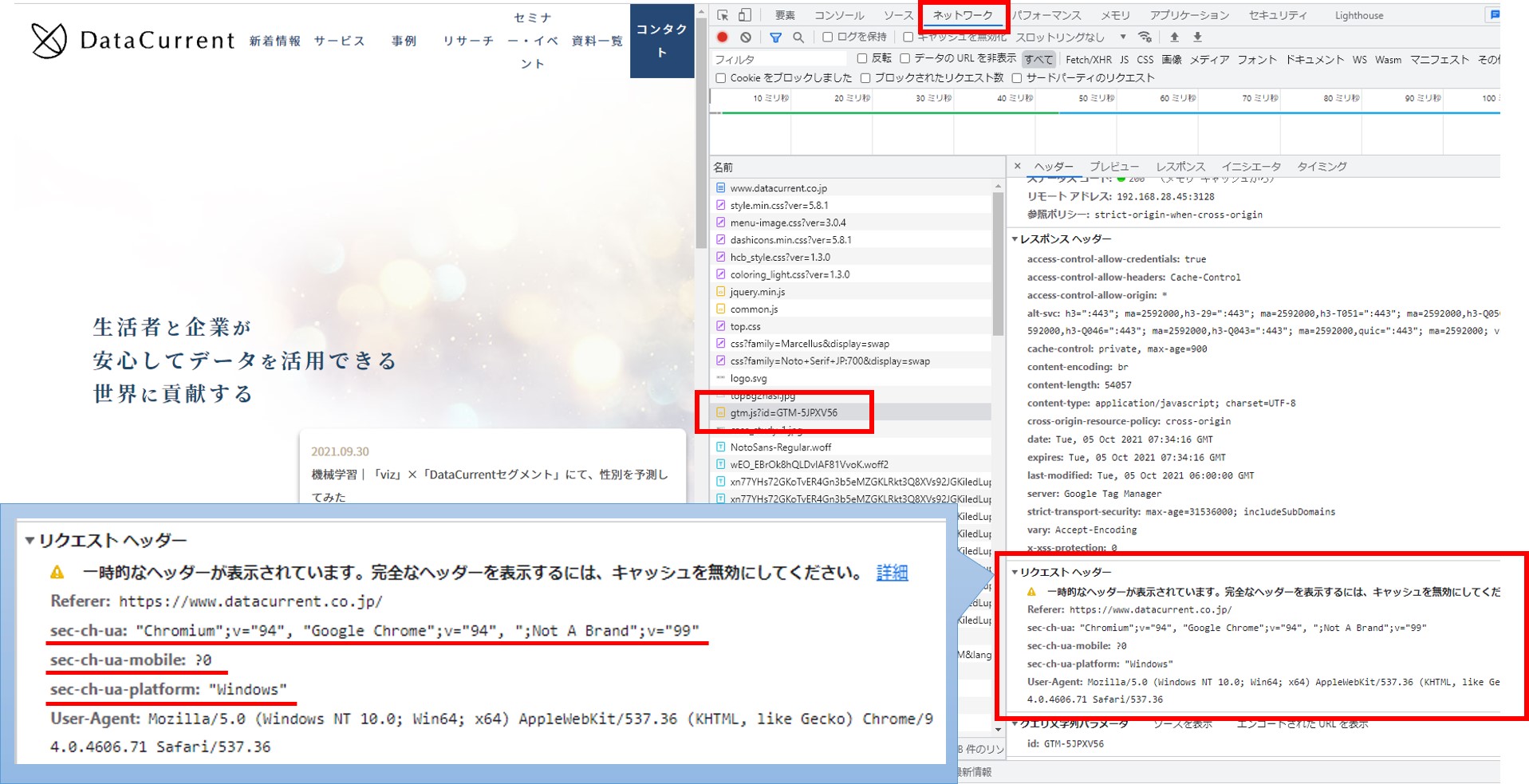
- 右側に表示される「リクエストヘッダー」の項目に、「User Agent」の項目と並列で下記3つの項目が追加されていることを確認する。
- sec-ch-ua
- sec-ch-ua-mobile
- sec-ch-ua-platform
▼ キャプチャイメージ

▼ デフォルト項目の値の例
sec-ch-ua: “Chromium”;v=”94″, “Google Chrome”;v=”94″, “;Not A Brand”;v=”99″ ※ブラウザの種類、バージョン
sec-ch-ua-mobile: ?0 ※モバイル判定(モバイルの場合は?1、PCの場合は?0となる模様)
sec-ch-ua-platform: “Windows” ※OSの種類
ご覧のとおり、デフォルト項目の Client Hints から取得できる情報量としては、User Agent 文字列と比較すると随分少なくなっていることが分かります。
サーバー側でそれ以上の情報(例えばブラウザのマイナーバージョン等)を受け取りたい場合は、 レスポンスヘッダー内の Accept-CH 項目に追加で取得したい Client Hints の項目を指定することにより、後続のリクエストからより詳細な情報を取得することができます。
例えば、リクエストとレスポンスの流れは以下の形になります。
▼ 1回目のリクエストヘッダー例(ブラウザ⇒サーバー)
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/71.0.0.0 Safari/537.36
Sec-CH-UA: “Chrome”; v=”74″, “;Not)Your=Browser”; v=”13″
Sec-CH-UA-Mobile: ?0
Sec-CH-UA-Platform: “Windows”
▼ レスポンスヘッダー例 (サーバー⇒ブラウザ)
Accept-CH: Sec-CH-UA-Full-Version-List、Sec-CH-UA-Arch
▼ 2回目以降のリクエストヘッダー例(ブラウザ⇒サーバー)
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/71.0.0.0 Safari/537.36
Sec-CH-UA: “Chrome”; v=”74″, “;Not)Your=Browser”; v=”13″
Sec-CH-UA-Mobile: ?0
Sec-CH-UA-Platform: “Windows”
Sec-CH-UA-Full-Version-List: “Chrome”; v=”74.0.3729.0″, “Chromium”; v=”74.0.3729.0″, “?Not:Your Browser”; v=”13.0.1.0″
Sec-CH-UA-Arch: “arm”
上記のように、レスポンスヘッダーの Accept-CH で指定した Sec-CH-UA-Full-Version-List、Sec-CH-UA-Arch の2項目が、2回目以降のリクエストヘッダーに追加されるようになります。
また、User-Agent Client Hints は JavaScript API としても公開され、navigator.userAgentData を利用して取得可能になります。
例えば、navigator.userAgentData.brands を実行するとブラウザの種類やバージョンを確認できたり、下記のような navigator.userAgentData.getHighEntropyValues() メソッドを使用して、OSの種類やバージョン等のより詳しい情報を得ることもできます。
▼ スクリプトの例
navigator.userAgentData.getHighEntropyValues(
[“architecture”,
“model”,
“platform”,
“platformVersion”,
“uaFullVersion”])
.then(ua => { console.log(ua) });
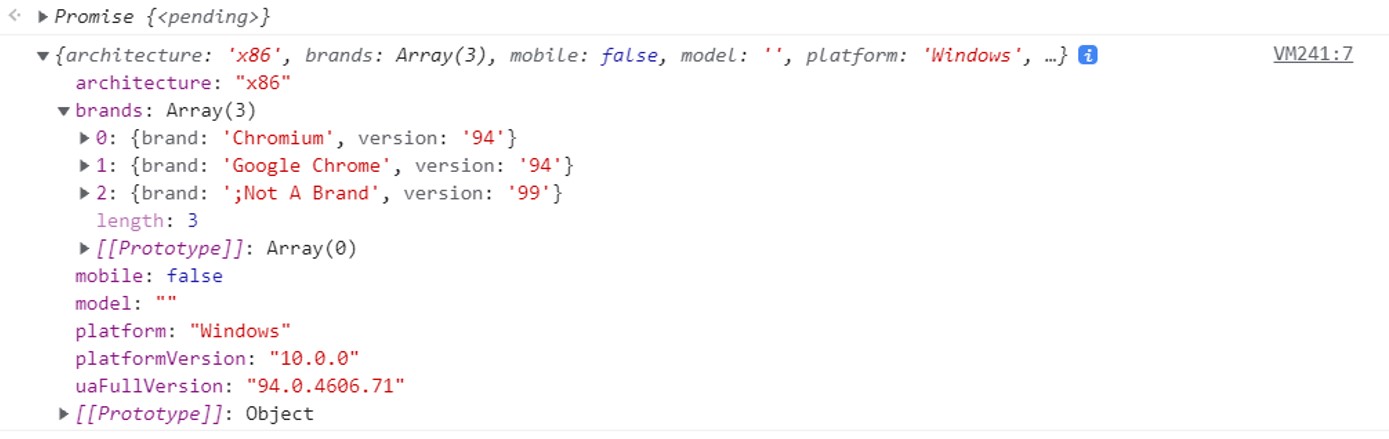
▼ スクリプト実行結果の例

このように User Agent 削減後は、必要に応じて User-Agent Client Hints とその JavaScript API による代替技術を利用し、ユーザーのOS・ブラウザ情報を取得するように、システム側のロジックを置き換えていく作業が必要となります。
● プライバシーバジェットの概念と注意点
Google は、今回ご紹介した User Agent の削減の他にも、フィンガープリンティングを阻止するための様々な技術をChromeブラウザに導入しようとしていますが、その中の1つにプライバシーバジェットというものがあります。
プライバシーバジェットとは、その名の通り金額的な「予算」として捉えると分かりやすいかもしれませんが、ウェブサイトがユーザーのブラウザから取得できる情報の量に制限を設けるというものです。プライバシーバジェットではサイトごとに「取得できる情報量の上限(ビット数)」が割り当てられ、サイトがユーザーの情報を取得する度にその予算は消費されていきます。最終的に割り当てられた条件を超えてユーザーの情報を取得しようとすると、ノイズがかけられたユーザー情報などが取得され、正確な情報が得られなくなることが想定されています。
今回のテーマである User Agent の情報は、現状サイトがそれを利用するかしないかに関わらず、ブラウザから全てのサイトに自動的に送信される情報ですが、これらの「受動的」なユーザー情報についても、今後はプライバシーバジェットの消費対象になることが示唆されています。
具体的な仕様については継続的な議論が行われていますが、Googleが 2023年頃に導入を予定している Privacy Sandbox の一環としてこのプライバシーバジェットも適用される可能性があるため、今後は User-Agent Client Hints への移行と合わせて注視していく必要がありそうです。
まとめとして、私たちが今後 User Agent の削減に対して取り組むべきと考えられることを、3点挙げさせていただきます。
- まずは Chrome95 がリリースされたら、前述のオリジントライアルを用いて削減後の User Agent 文字列によるサイトやサービスへの影響を確認する。
- User-Agent Client Hints への移行の必要性があれば、システムを移行する準備を進める。
- 定期的に Google Chrome の公式ページ等で User Agent 削減の進捗や、プライバシーバジェットについてのアップデートを確認する。
● さいごに
弊社では事業会社様のデジタルマーケティング活動の支援を行っています。
自社に専門人材がいない、リソースが足りない等の課題をお持ちの方に、エンジニア領域の支援サービス(Data Engineer Hub)をご提供しています。
お困りごとございましたら是非お気軽にご相談ください。

本件に関するお問い合わせは下記にて承ります。
株式会社DataCurrent
info@datacurrent.co.jp
