2022.10.17 コラム
【テックコラム】 GTMとGA4で読了計測する方法と注意点
● はじめに
こんにちは、DataCurrent の不破です。
今年の3月に、Google からユニバーサルアナリティクス(UA)のサポートが2023年7月1日をもって終了することが発表されました。そして現在、従来ユニバーサルアナリティクスを活用してきた企業様は、順次ユニバーサルアナリティクスから Google Analytics 4(GA4)への切替えを進められている状況かと思います。
弊社でも、GA4 に関するセミナーを実施させて頂いている他、実際に GA4 を活用したウェブサイトの計測支援も行っております。
今回は、弊社が企業様への計測支援の一環として実施している、Google Tag Manager(GTM)と GA4 を活用した読了率の計測設定方法と、その中で気を付けたい注意点をご紹介したいと思います。
※本コラムの内容は2022年10月時点の内容である点にご留意ください。
● 読了率、読了計測とは?
そもそも読了率とは、ページを下にスクロールしないと全文が読めないような記事コンテンツを持つページで、ユーザーがどこまで記事を読んだのか(=読了)、記事全体の何パーセントまで読んだのかの割合(=読了率)を意味します。また、それを計測することを読了計測と呼ぶことがあります。
一般的に JavaScript を使用すると、ブラウザの縦幅やページ全体の長さ、ユーザーがスクロールした長さが取得できるので、これらの数値を使ってユーザーがページをスクロールした割合を算出することができます。読了計測をしたいページに GTM タグが設置されている場合は、GTM の「スクロール距離トリガー」を使用することで、比較的簡単に読了計測を行うことが可能です。
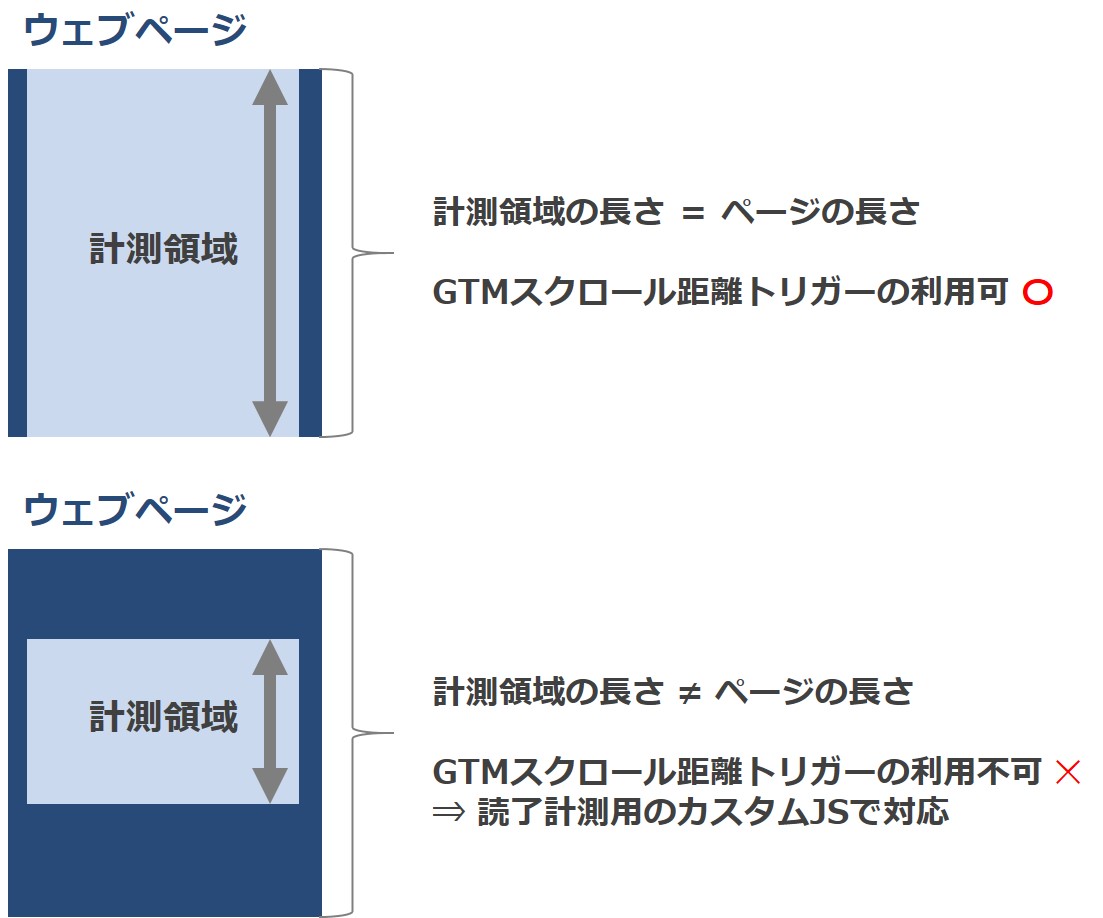
一方で、ページの中でも特定の範囲を定めて、その範囲の中で読了計測したいというご相談を頂くこともあります。例えばメインの記事の下に「おすすめ記事のサムネイル」が続いている場合や、ヘッダー・フッターエリアが大きい場合など、その部分を除外して純粋に記事本文の範囲だけを計測したい、といった具合です。
そうしたニーズに対しては、GTM の「スクロール距離トリガー」だけでは計測ができないため、弊社開発の読了計測用の JavaScript タグを利用して、個々のページに合わせたカスタマイズを行うケースもあります。

今回ご紹介するのは、GTM の「スクロール距離トリガー」を使用して、シンプルにページの一番上から一番下までの読了率を GA4 に計測するケースです。
全体の流れとしては以下の形になります。
- GTM の設定を行う
- GA4 の設定を行う
- GTM のプレビュー機能で GA4 タグを配信する
- プレビューの数値を GA4 で計測確認する
- GTM を本番公開し、本番の数値を GA4 で計測確認する
それでは、順を追って見ていきましょう。
1.GTMの設定
今回使用するものは、GTM、GA4、そして計測対象となるページです。
事前準備として GTM のアカウントとコンテナ、GA4 のアカウントの用意が必要となります。また GTM のコンテナタグは、計測対象ページの HTML に予め設置しておく必要があります。
GTM で設定する要素は主に3種類です。
- 変数
- トリガー
- タグ
【GTM】変数の作成
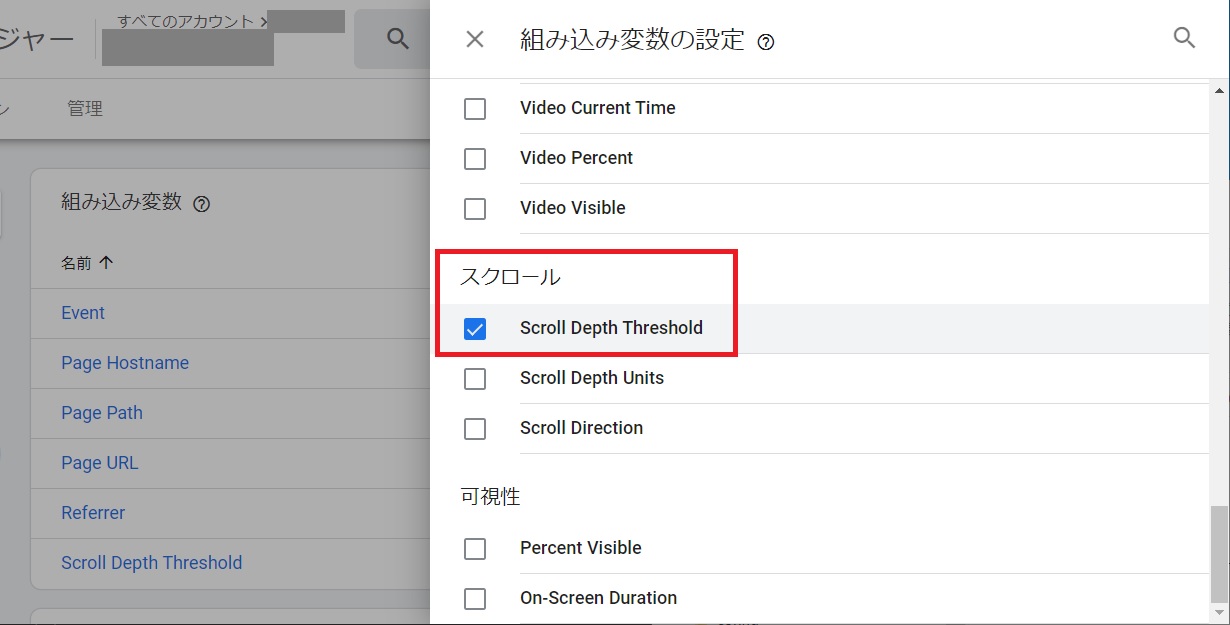
まず GTM の「変数」メニューから「組み込み変数」の設定ボタンをクリックし、「スクロール > Scroll Depth Threshold」をクリックして保存します。
この「Scroll Depth Threshold」という変数は読了計測用に予め用意されている組み込み変数で、サイトからユーザーの読了率を取得するための「箱」のようなものです。通常は次に設定する「スクロール距離トリガー」とセットで使用します。

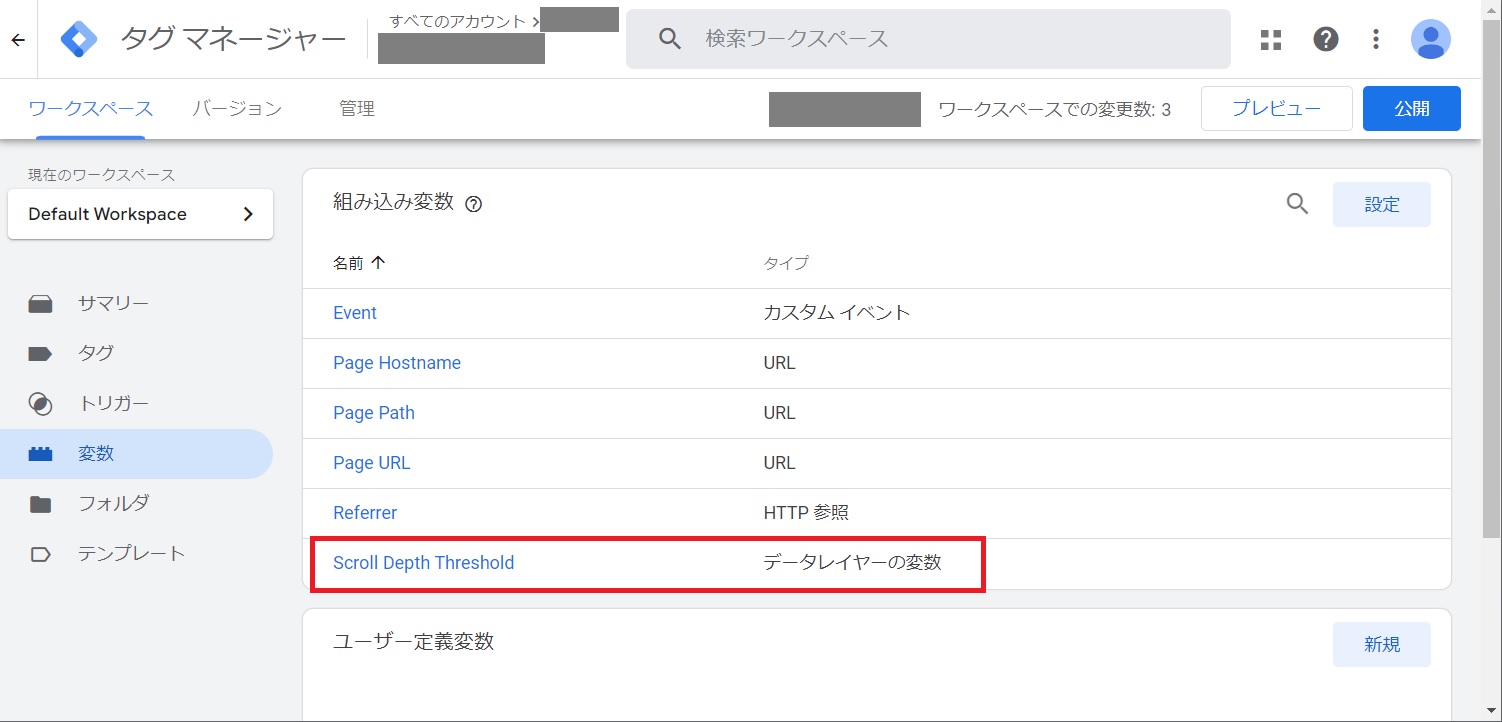
下記の通り、変数が有効化されました。
(既に変数が有効化されている場合はこのステップは必要ありません。)

【GTM】トリガーの作成
次に、指定したパーセンテージで読了率を計測しタグを発火するためのトリガーを設定します。
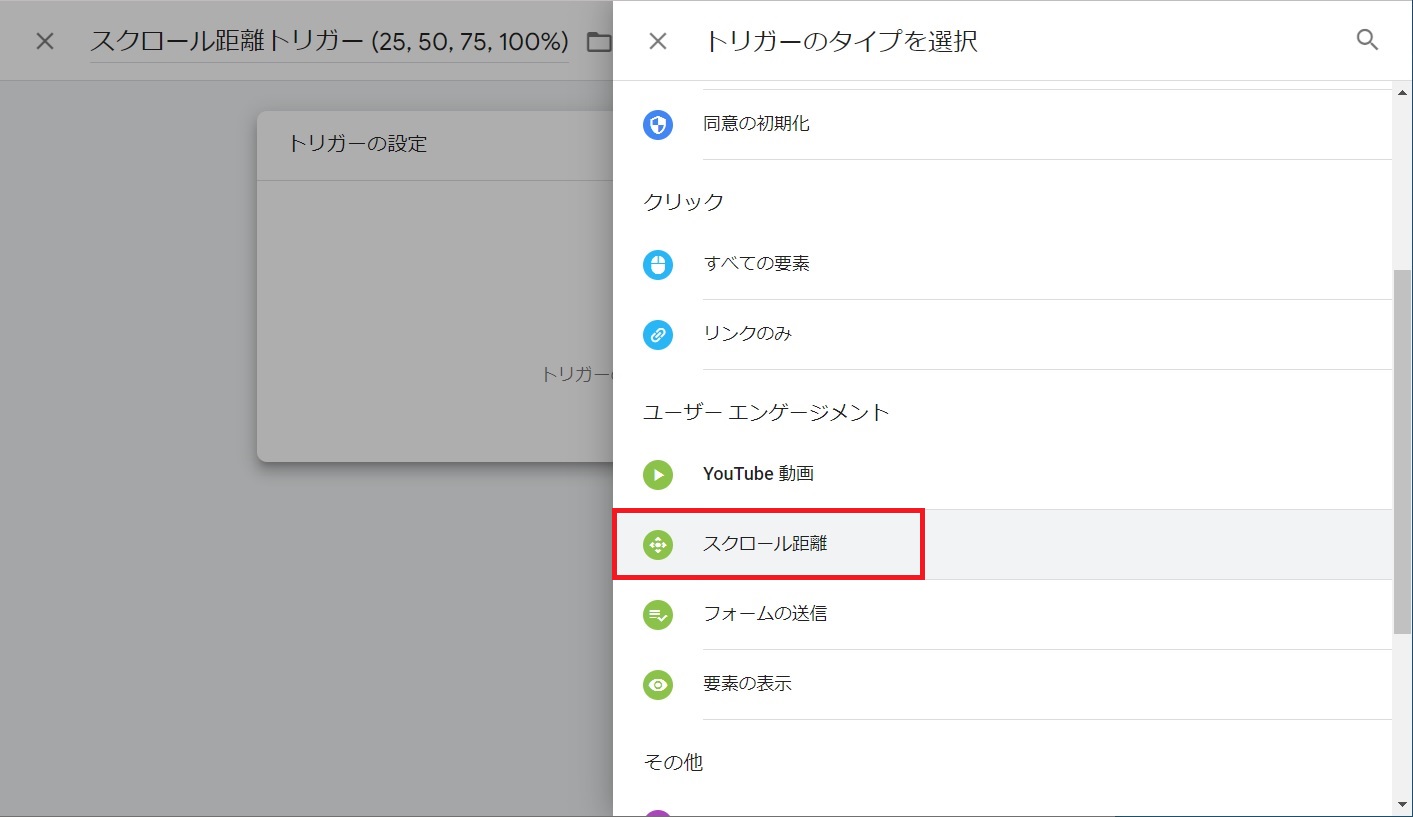
「トリガー」メニューをクリックして画面を切り替え、新規ボタンで新規トリガーを追加します。トリガーのタイプは「ユーザーエンゲージメント > スクロール距離」を選択します。

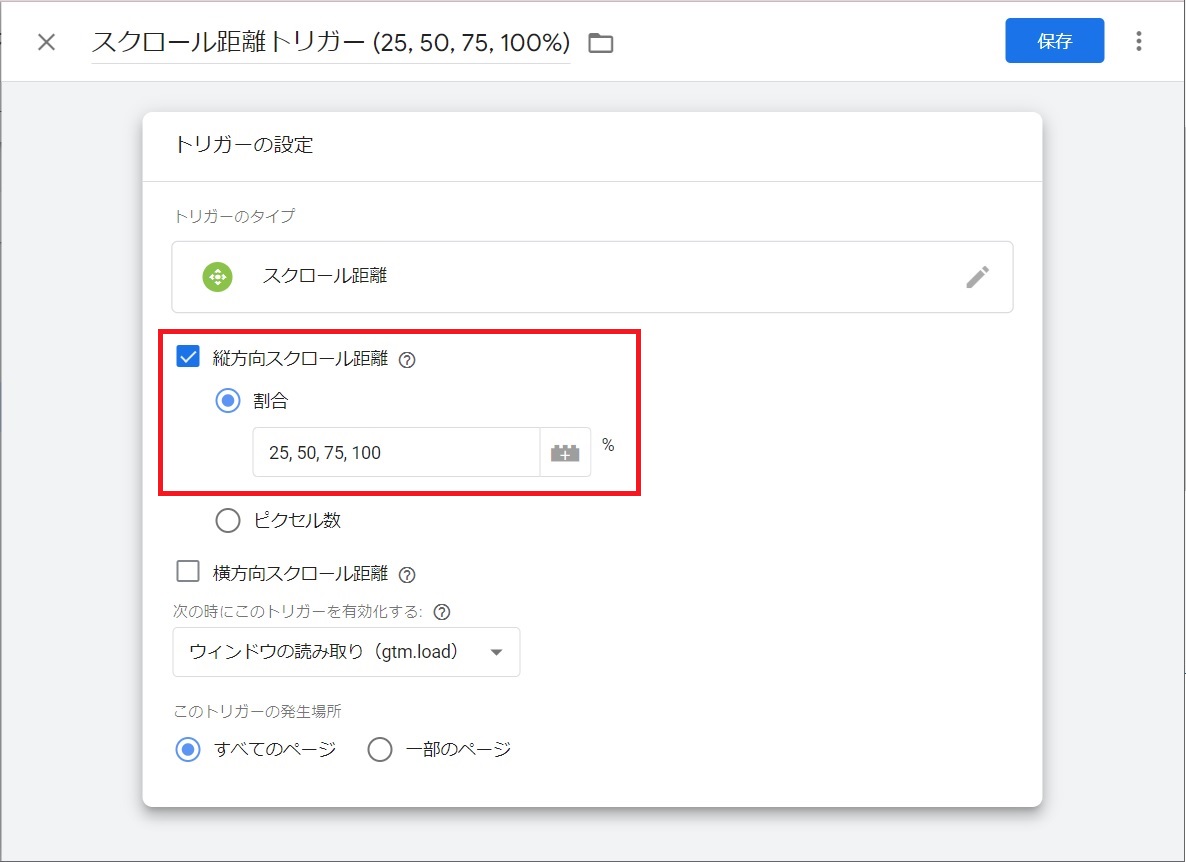
トリガーの設定画面で「縦方向スクロール距離」を選択します。「縦方向スクロール距離」は、ユーザーがページ内をどれくらい下まで進んだかに応じてタグを配信します。縦ではなく横方向(どれくらい右まで進んだか)で計測したい場合は、「横方向スクロール距離」を使用します。
割合の箇所に、計測したいパーセンテージを0から100の範囲の整数値でカンマ区切りで入力します。今回は25%、50%、75%、100%を計測したいので、「25,50,75,100」と入力しました。

GTM の公式サイトによると、スクロール距離トリガーはページの読み込み時にページサイズの計算が行われるため、ページが完全に読み込まれてからこのトリガーを有効化することが推奨されています。そのため、デフォルトでトリガーの有効化タイミングは「ウィンドウの読み取り(gtm.load)」に指定されています。
逆に言うと、ページが完全に読み込まれていないタイミングでユーザーがスクロールを開始した場合は、正しく計測できない可能性もあるので注意が必要です。
また、今回の例では 100% の読了率を計測する設定としていますが、実際に様々なページで動作検証を行う中で、ページやブラウザの相性によっては稀に 100% が計測できないケースも確認されました。そもそも100%はページの最下部まできっちりスクロールしないと計測されませんので、何パーセント読んだら全て読んだと見なすのかというビジネス的な決めの問題でもありますが、場合によっては念のため 90 %を追加しておくと良いかもしれません。
この後にもご紹介しますが、GA4 も、デフォルトで有効化されている拡張機能によって、縦方向のスクロール率 90% を自動的に計測する仕様となっています。
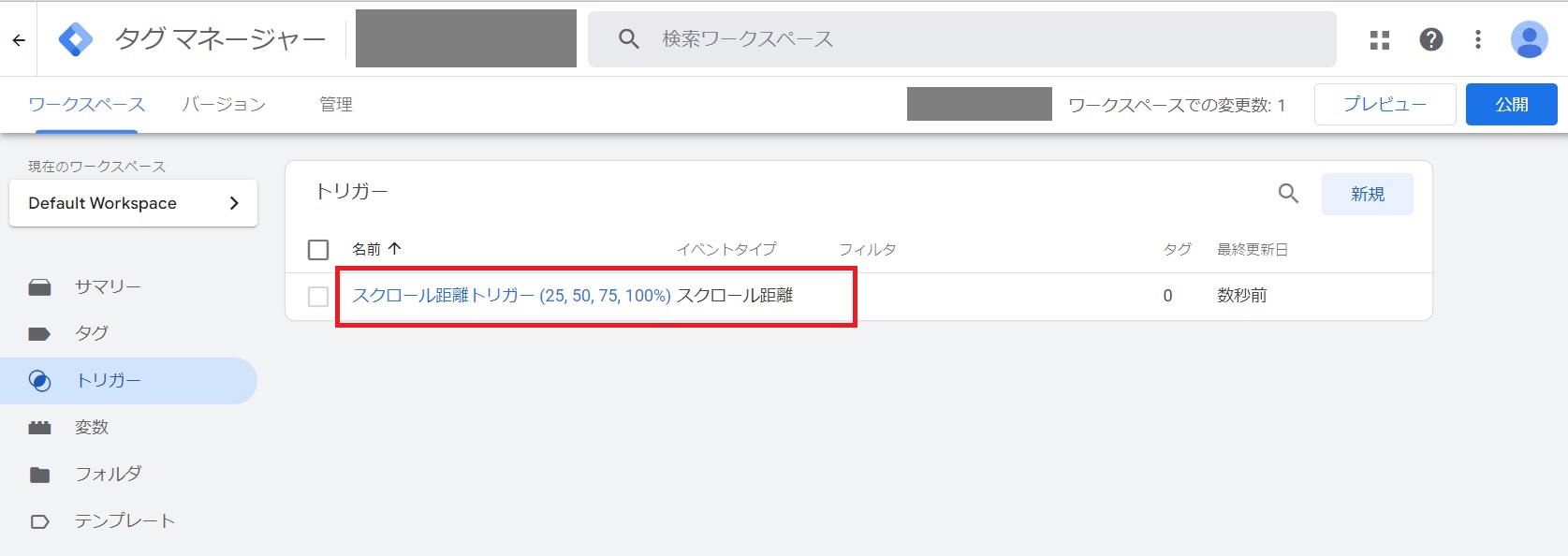
今回は、25%、50%、75%、100% のままで進めていきます。下記の通り、トリガーの作成が完了しました。

【GTM】GA4タグの作成
変数、トリガーの設定が済んだら、GA4 タグを作成します。
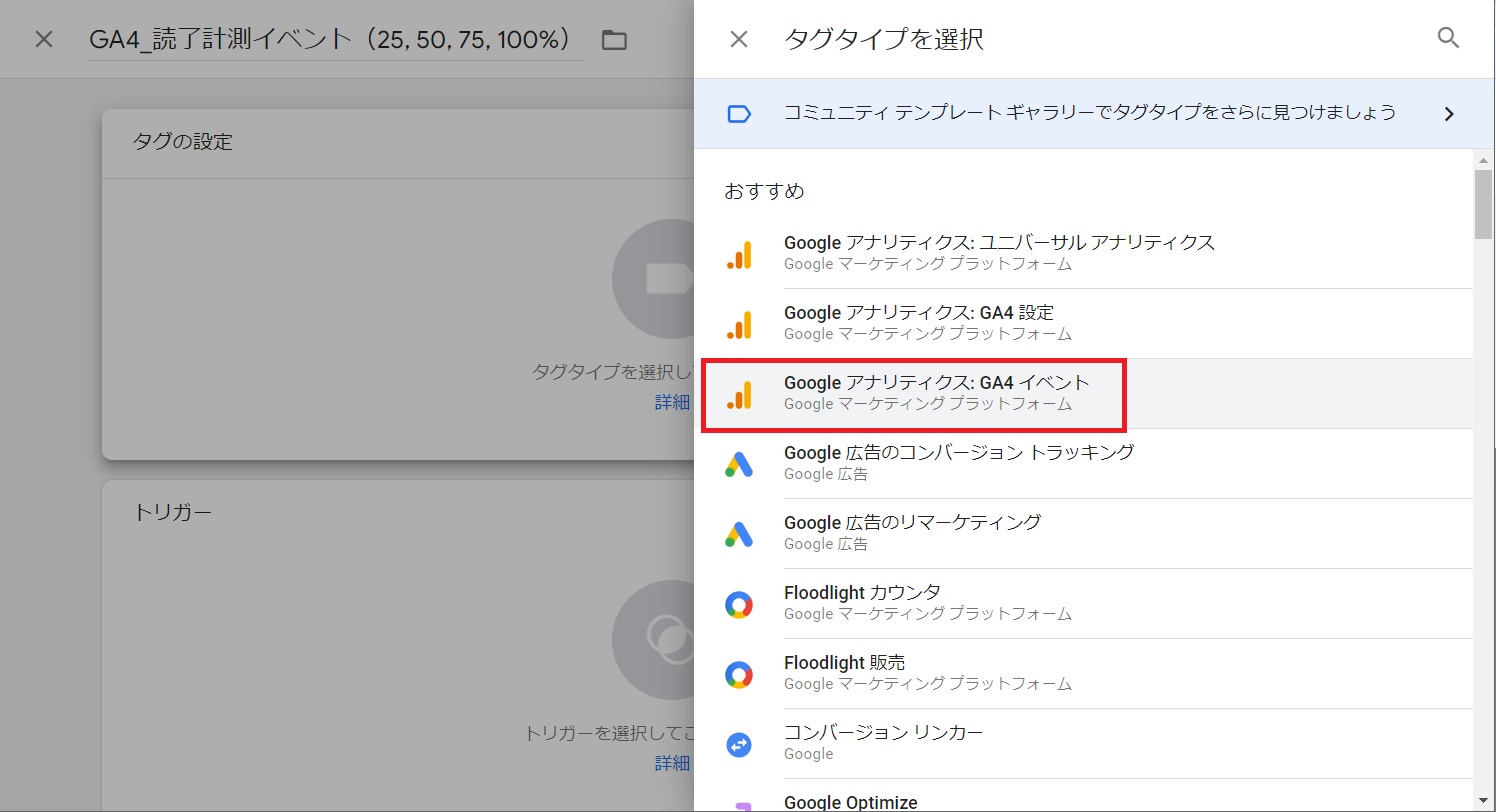
「タグ」メニューをクリックして画面を切り替え、新規ボタンで新規タグを追加します。タグタイプは「Google アナリティクス: GA4 イベント」を選択します。読了率の他にも、特定のイベント(ページ内の特定の要素のクリック数など)を GA4 で計測したい場合は、このタグタイプを選択します。その上にある「Google アナリティクス: GA4 設定」は、ページビューを計測したい場合に選択します。

次のタグ設定画面で GA4 アカウントとの紐づけ設定を行いますが、先に GA4 の管理画面から測定IDを取得する必要がありますので、その方法をご紹介します。
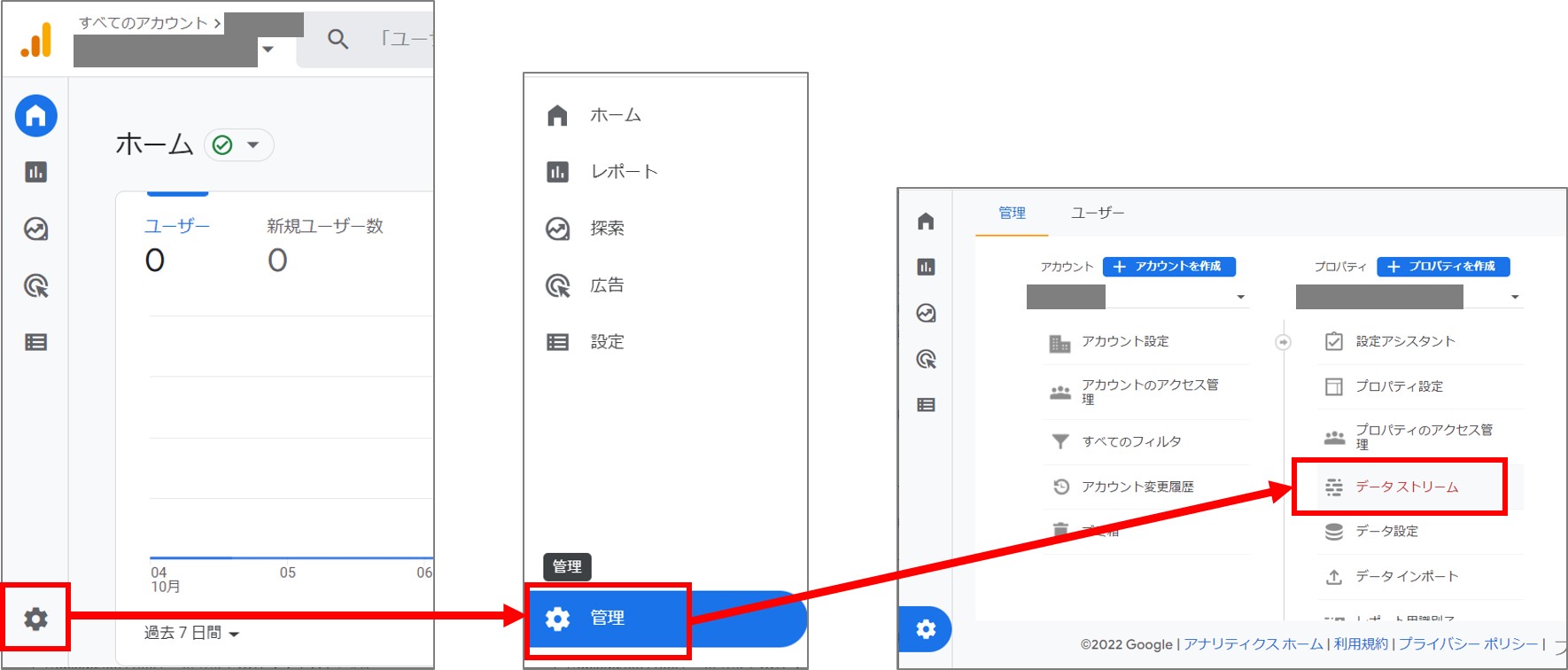
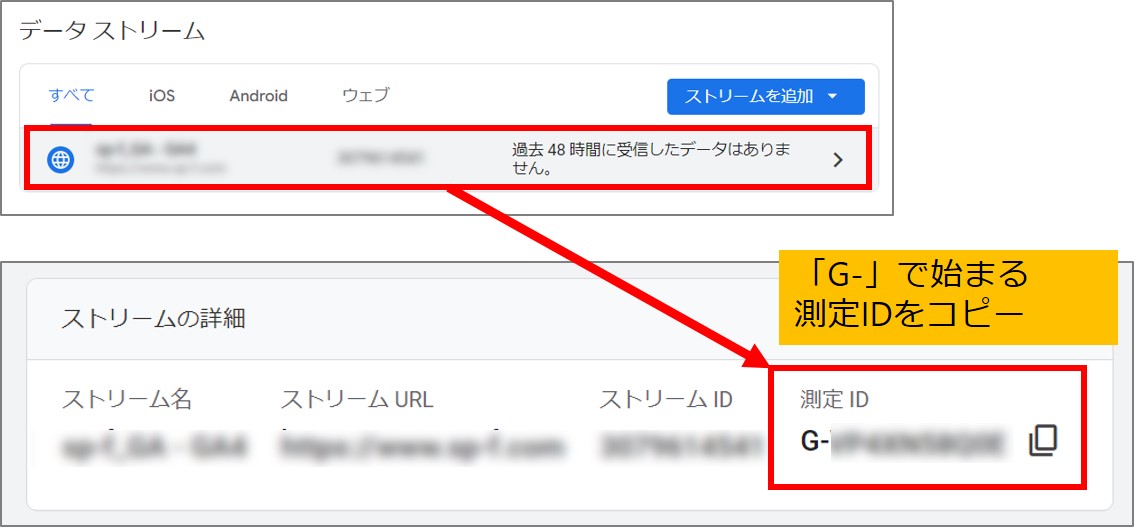
GA4 のアカウントにログインし、左のアイコンから「管理メニュー」 > 「プロパティ」 > 「データストリーム」をクリックします。

計測先のデータストリームをクリックし、ストリームの詳細画面から「G-」で始まる測定IDをコピーします。

再び GTM のタグ設定画面に戻ります。
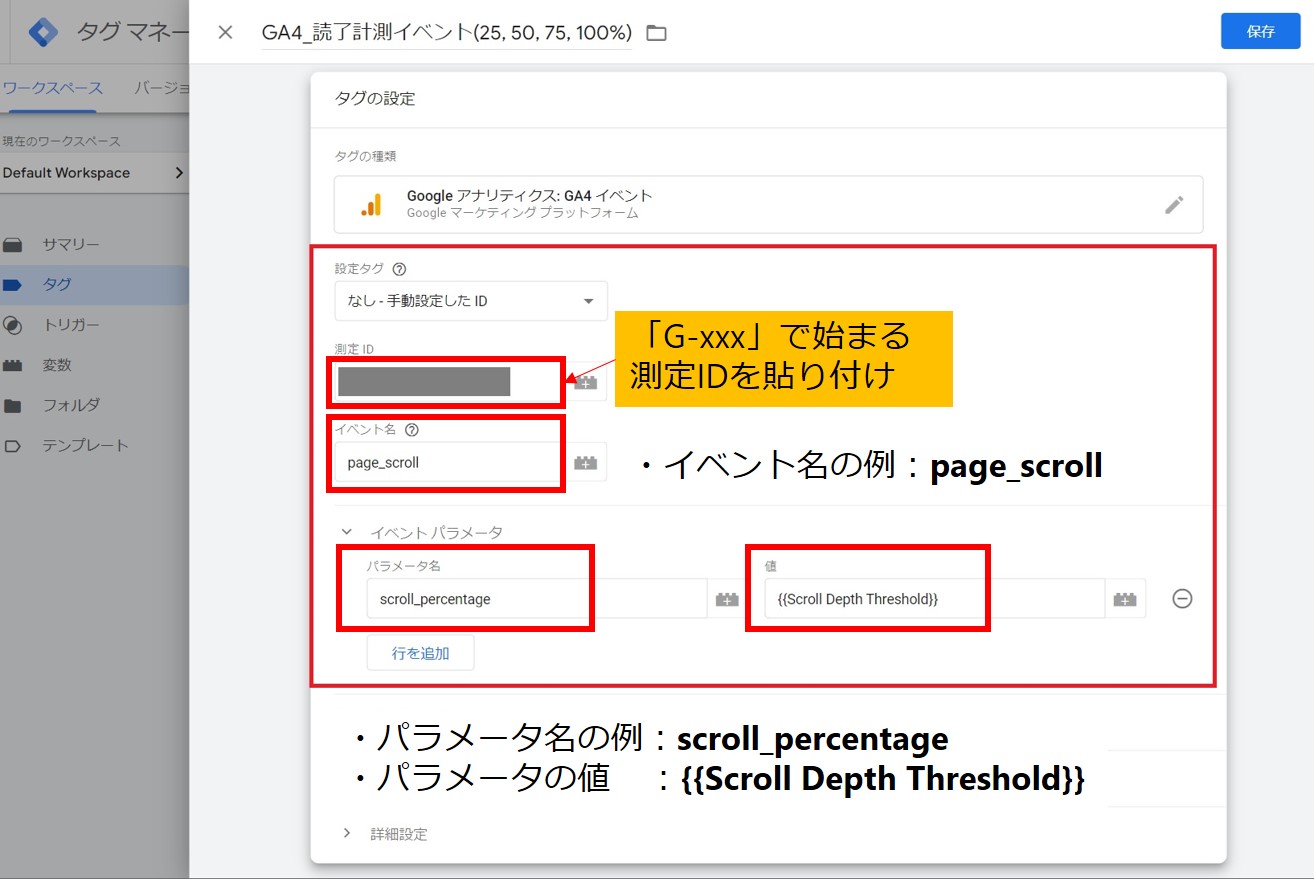
設定タグを「なし – 手動設定したID」に指定し、測定IDの欄に GA4 から取得したデータストリームの測定IDを貼り付けます。これにより、GTM で計測した数値が指定した GA4 のデータストリームに計測されるようになります。
今回の例ではイベント名「page_scroll」、イベントパラメータ名「scroll_percentage」で設定します。
名称は任意ですが、先述の通り GA4 にはデフォルトで読了率 90% を計測する機能が有効化されており、そのイベント名に「scroll」、イベントパラメータ名に「percent_scrolled」という値が使用されています。このため同じ値を設定してしまうと計測が重複してしまったり、混乱を招く可能性がありますので、それぞれ「scroll」「percent_scrolled」以外の値を設定頂くことを推奨します。
イベントパラメータの値は固定で「{{Scroll Depth Threshold}}」を設定します。こちらは GTM 変数のマクロと呼ばれる書き方で、「{{変数名}}」で GTM 変数に動的に渡された値を取得することができます。入力欄に「{{」と入力すると選択可能な変数のリストが表示されますので、そこから選択しても大丈夫です。

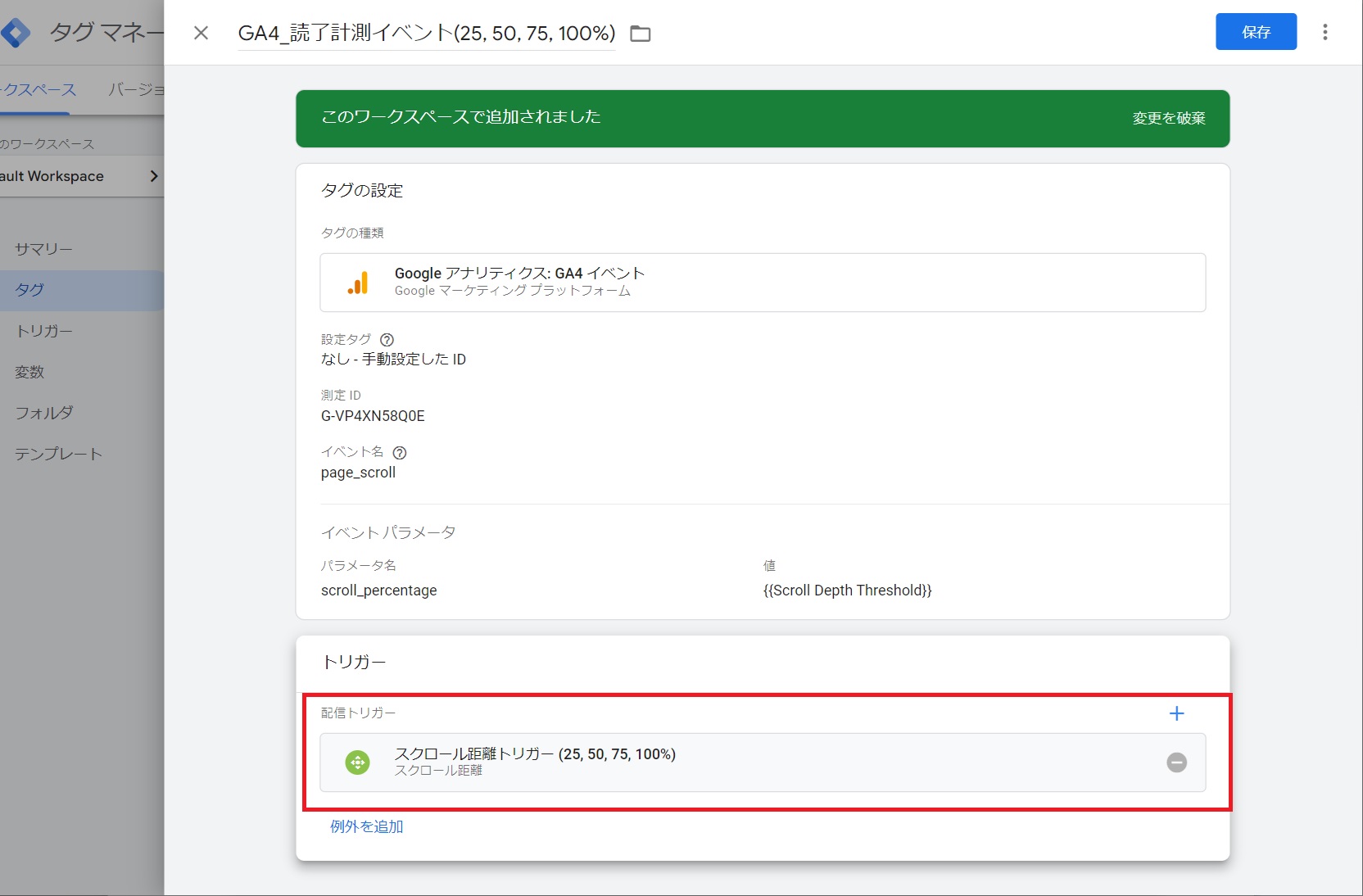
タグに先ほど設定したスクロール距離トリガーを紐づけ設定します。

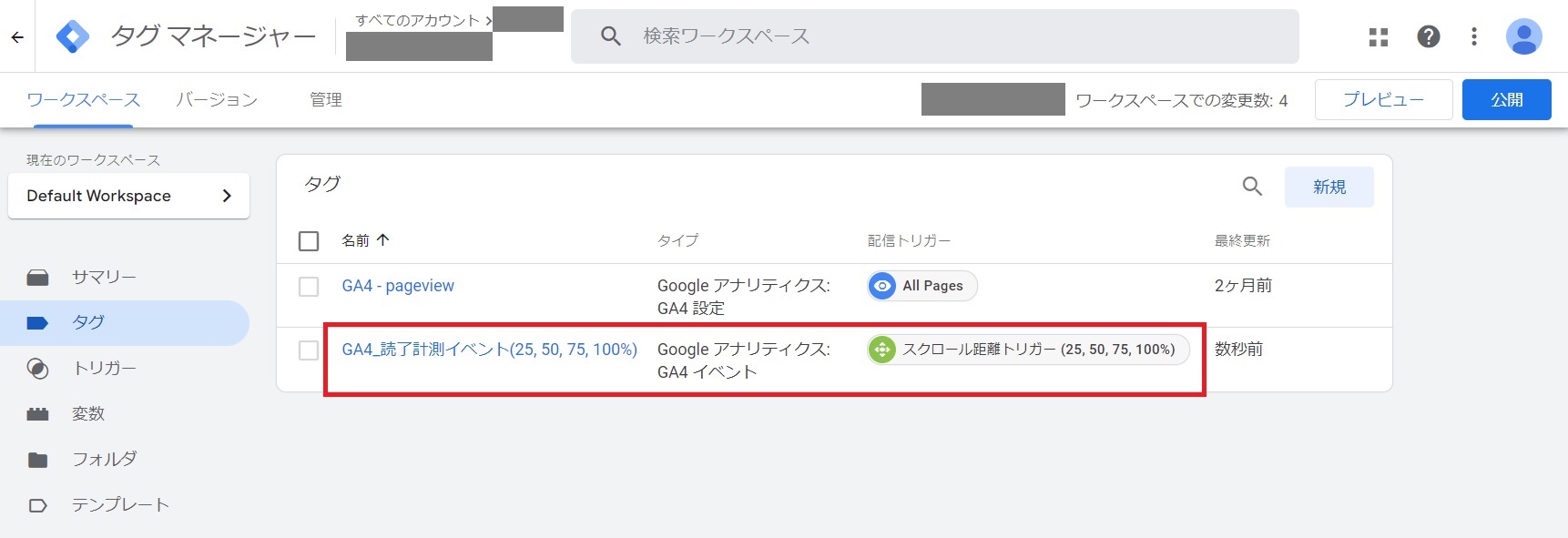
GA4 イベントタグが追加されました。こちらで GTM の設定は完了です。

2.GA4の設定
次に GTM に設定したイベントパラメータを、GA4 にカスタムディメンションとして設定します。
GTM で設定したイベント名は自動的にレポートに計測されますが、イベントパラメータを GA4 の探索レポートのディメンションとして追加するにはこの設定が必要です。
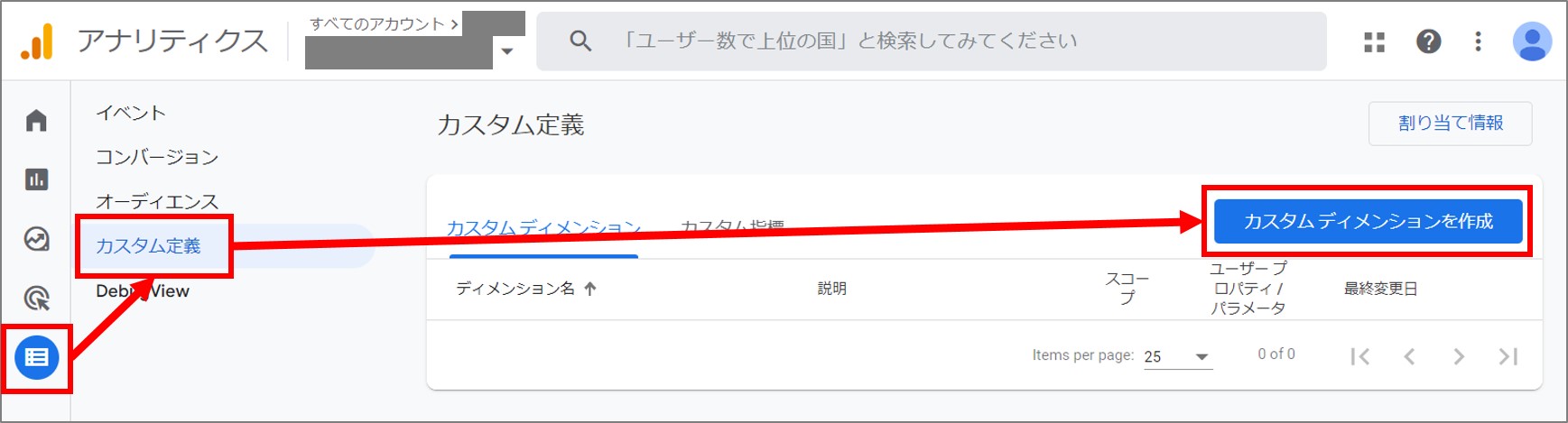
GA4 の管理画面を開き、左のアイコンから「設定メニュー」 > 「カスタム定義」 > 「カスタムディメンションを作成」をクリックします。

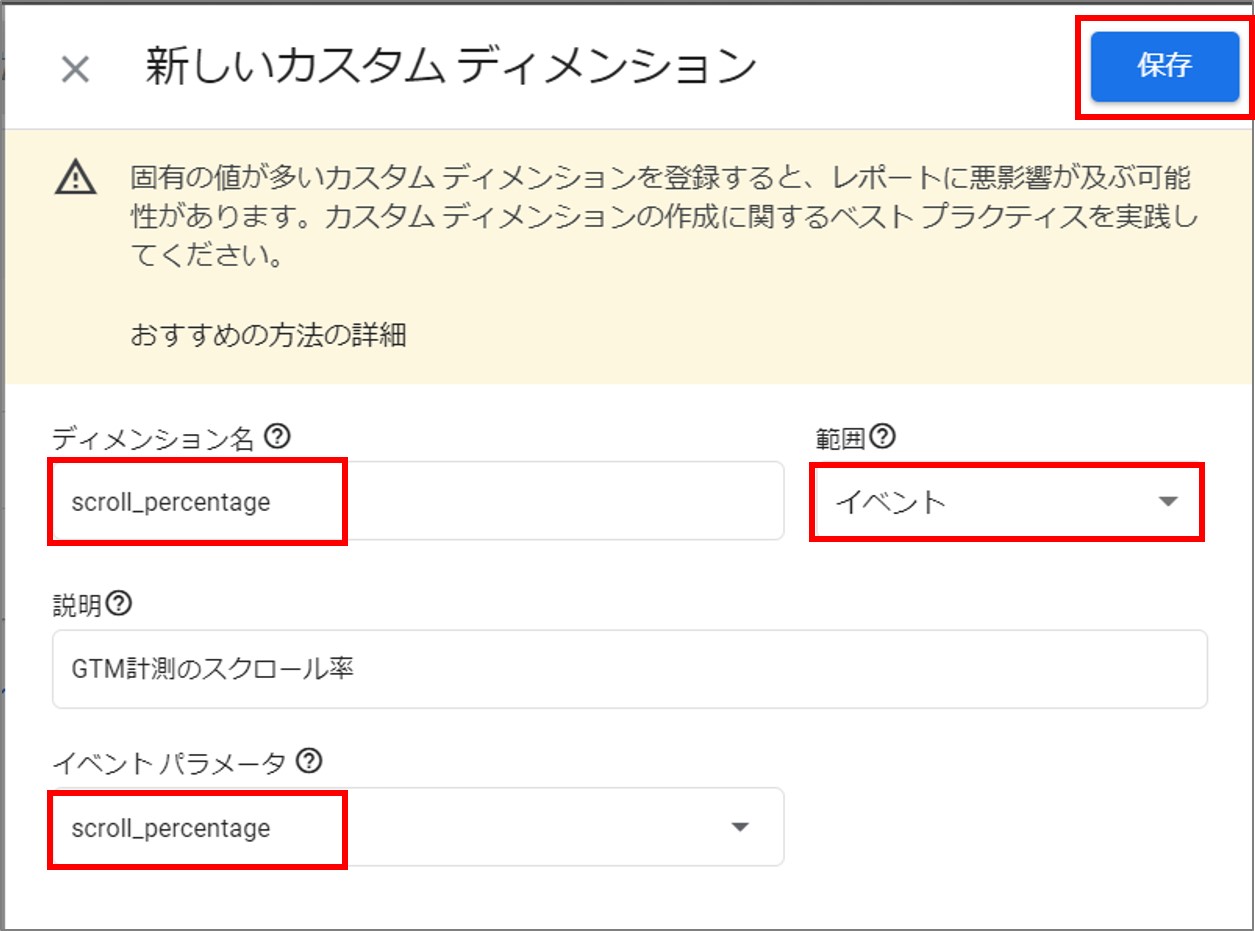
ディメンション名は任意ですが、今回はパラメータ名と同じ「scroll_percentage」を入力します。範囲は「イベント」、イベントパラメータ名は GTM で設定した値と同じ「scroll_percentage」を指定します。GTM 経由で GA4 イベントタグの配信が開始している場合はプルダウンにイベントパラメータ名が表示されますが、今回はまだ配信を開始していないので手動で入力します。最後に保存ボタンで保存します。

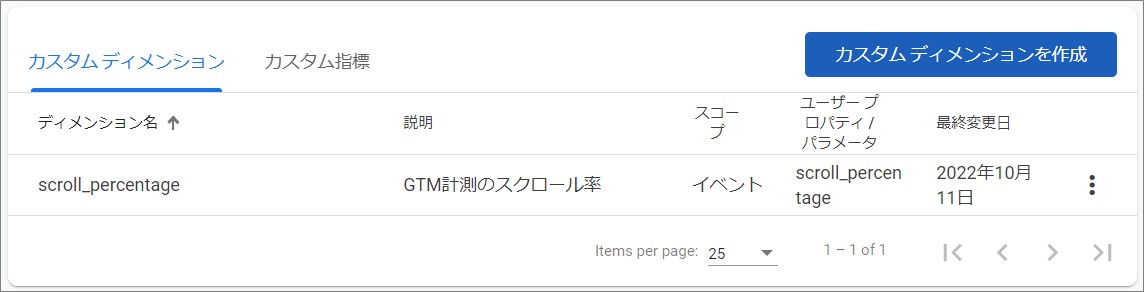
カスタムディメンションが追加されました。

ここまでで、GTM と GA4 の設定が一通り完了です。
3.GTMのプレビュー配信
本番配信を開始する前に、GTM のプレビュー機能を使って配信テストをします。
GTM のプレビュー機能で挙げたイベント数値は、GA4 側で計測することが可能です。
GA4 でのイベント数値の確認方法は、主に下記3パターンがあります。
- DebugView 機能を使用する
- 探索レポートを使用する
- エンゲージメント > イベントレポートを使用する
最終的には「3. エンゲージメント > イベントレポート」で確認しますが、アクセスユーザーが少ないプレビュー確認の段階では、「1」および「2」の方法で確認することをお勧めします。理由としては、GA4 アカウントで Google シグナルが有効になっている場合、閾値が適用されてイベントレポートに数値が計測されないケースがあるためです。Google シグナルの設定状況については、GA4 の「管理 > プロパティ > データ設定 > データ収集 > Google シグナルデータの取集」から確認できます。
「2. 探索レポート」には閾値がありませんので、テストで挙げた微量な数値も確認することが可能です。ただしレポート数値は反映されるまでに時間がかかる(弊社確認では24時間程度)ため、まずはリアルタイムで確認可能な「1. DebugView機能」を併用することをお勧めします。それぞれの確認方法については後ほどご紹介します。
それでは、実際に GTM のプレビュー機能を使ってみましょう。
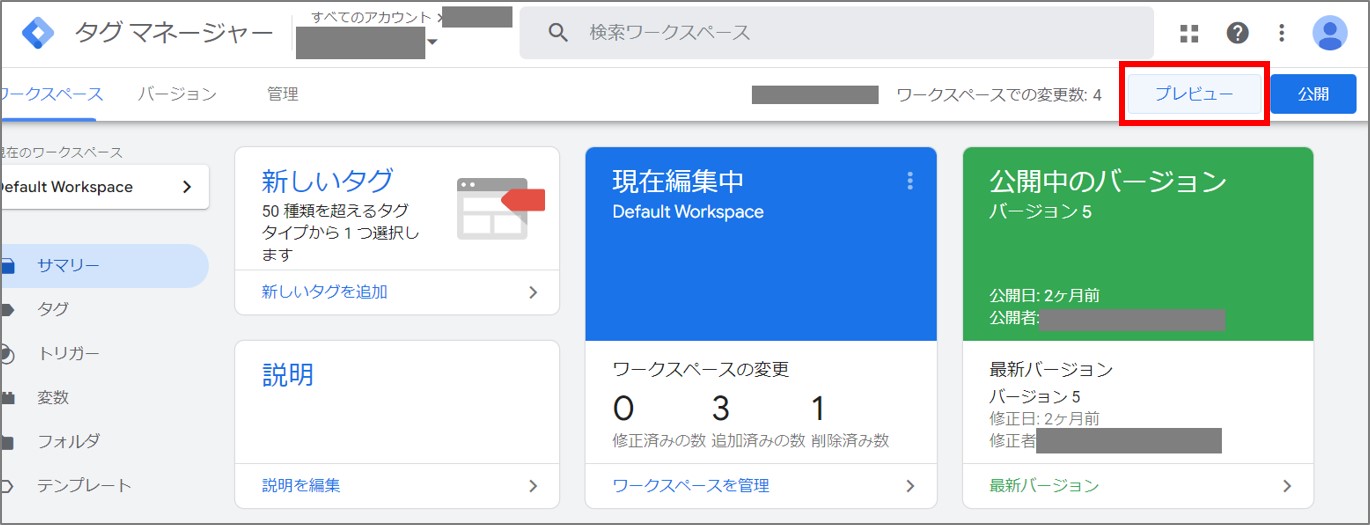
作業しているワークスペースを選択した状態で、GTM 画面右上のプレビューボタンをクリックします。

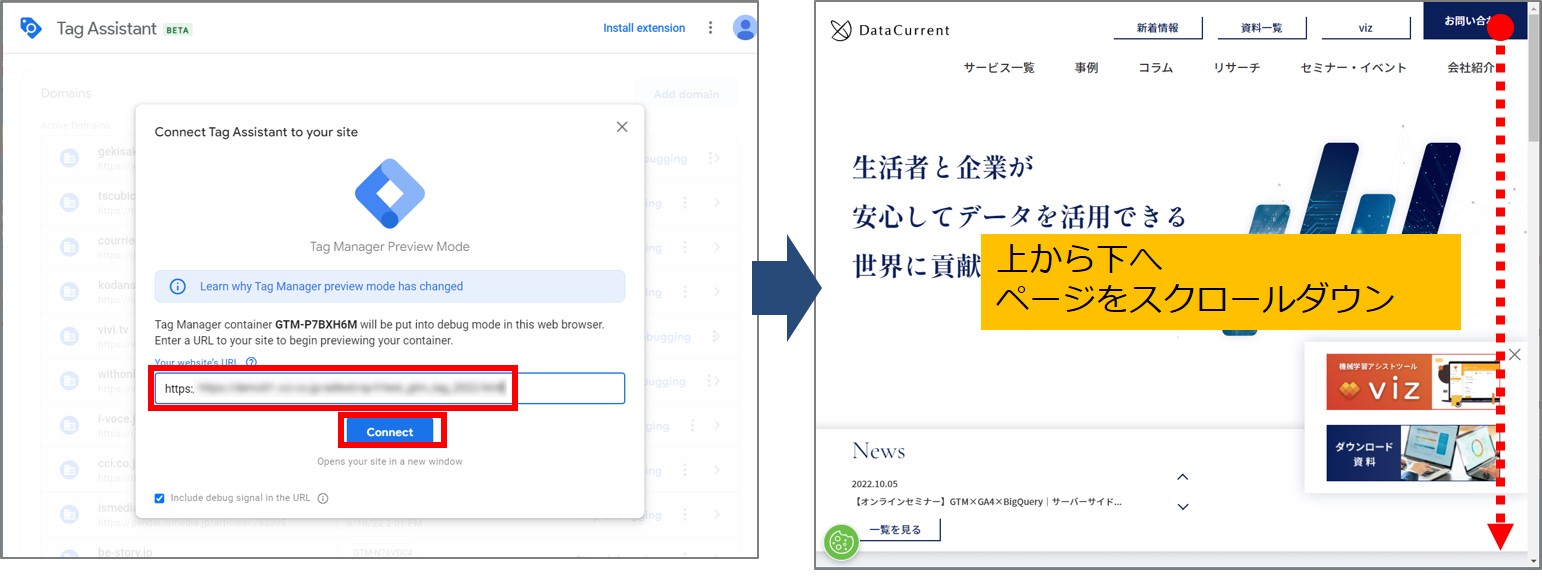
GTM タグが設置されている計測ページの URL を入力し、Connect ボタンをクリックします。ポップアップで立ち上がった計測ページを開き、最上部から最下部までスクロールダウンします。

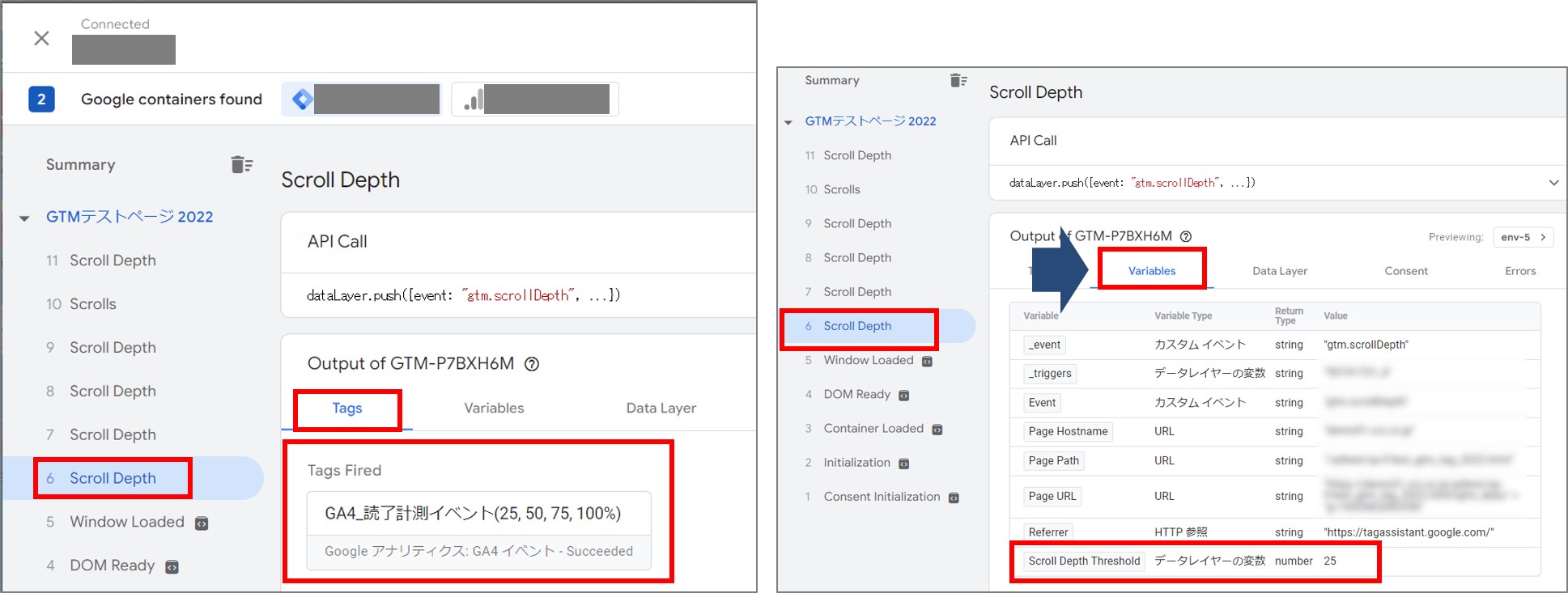
GTM のプレビュー画面左側には、下から上へ時系列順に発生したイベント名が表示されます。下記のキャプチャを見ると、「Scroll Depth」イベントが複数回発生していることが確認できます。今回は、「25%、50%、75%、100%」のタイミングでイベントが発生していること、GA4タグが配信されていることを確認します。
一番下の「Scroll Depth」イベントをクリックすると、そのイベントで発火したタグが「Tags Fired」の欄に表示されます。また「Variables」のタブを確認すると、GTM で設定した変数「Scroll Depth Threshold」に「25(%)」の値が受け渡されていることが確認できます。想定通り、25% のタイミングで GA4 のイベント計測タグが発火していることが確認できました。同じ手順で、他のパーセンテージの「Scroll Depth」イベントでも同様に正常にタグが発火していることを確認します。

4.GA4のテスト計測確認
GTM のプレビュー機能でタグが正常に発火していることが確認できたので、今度は GA4 の DebugView 機能を使って計測確認します。
【GA4】DebugView 機能
GA4 の管理画面を開き、左のアイコンから「設定メニュー」 > 「DebugView」をクリックします。
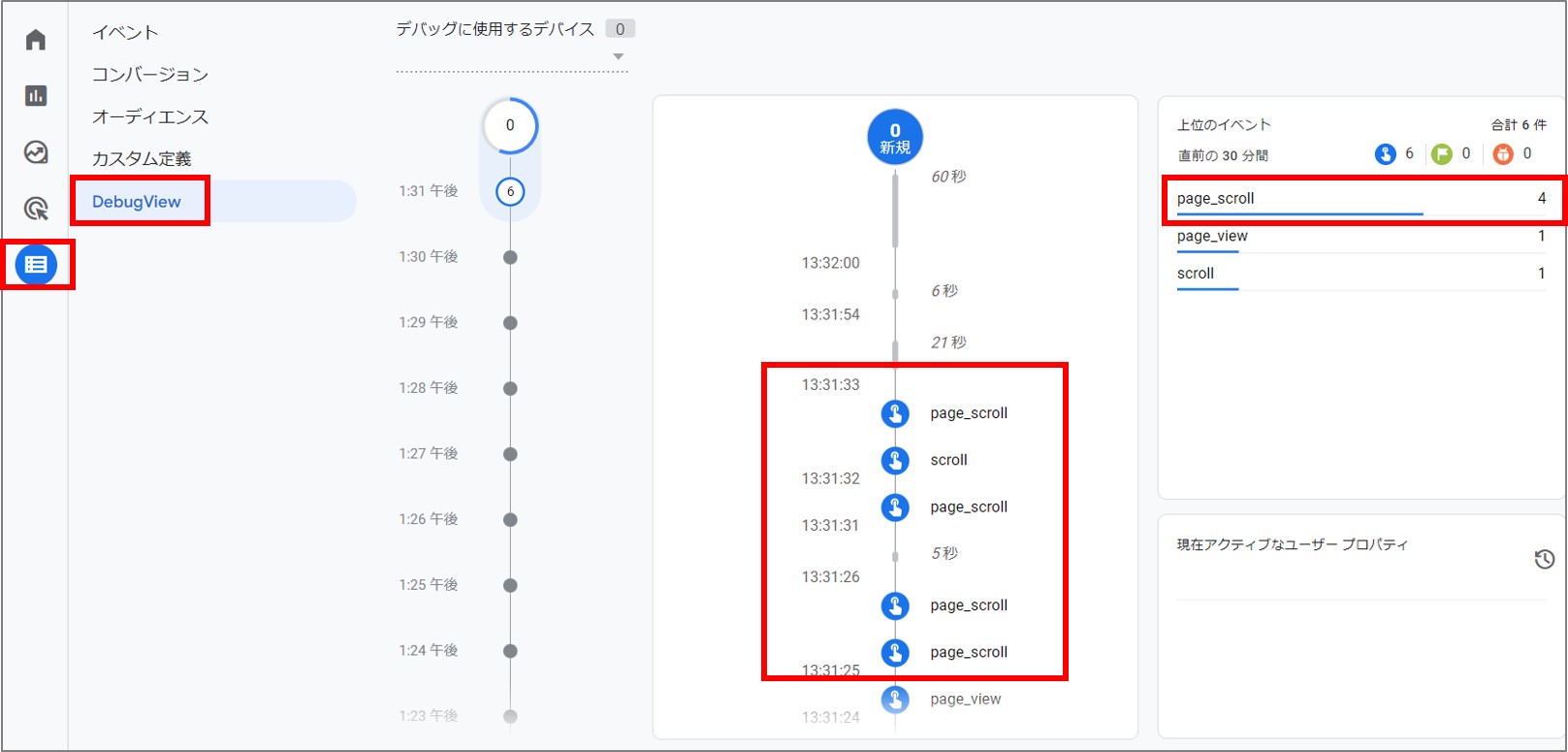
GTM のプレビューで立ち上がった計測ページのポップアップ画面に戻り、ページをリロードしてから再度スクロールダウンします。すると、下記キャプチャのように、GA4 のデバッグ画面に計測された「page_scroll」イベントが表示されます。

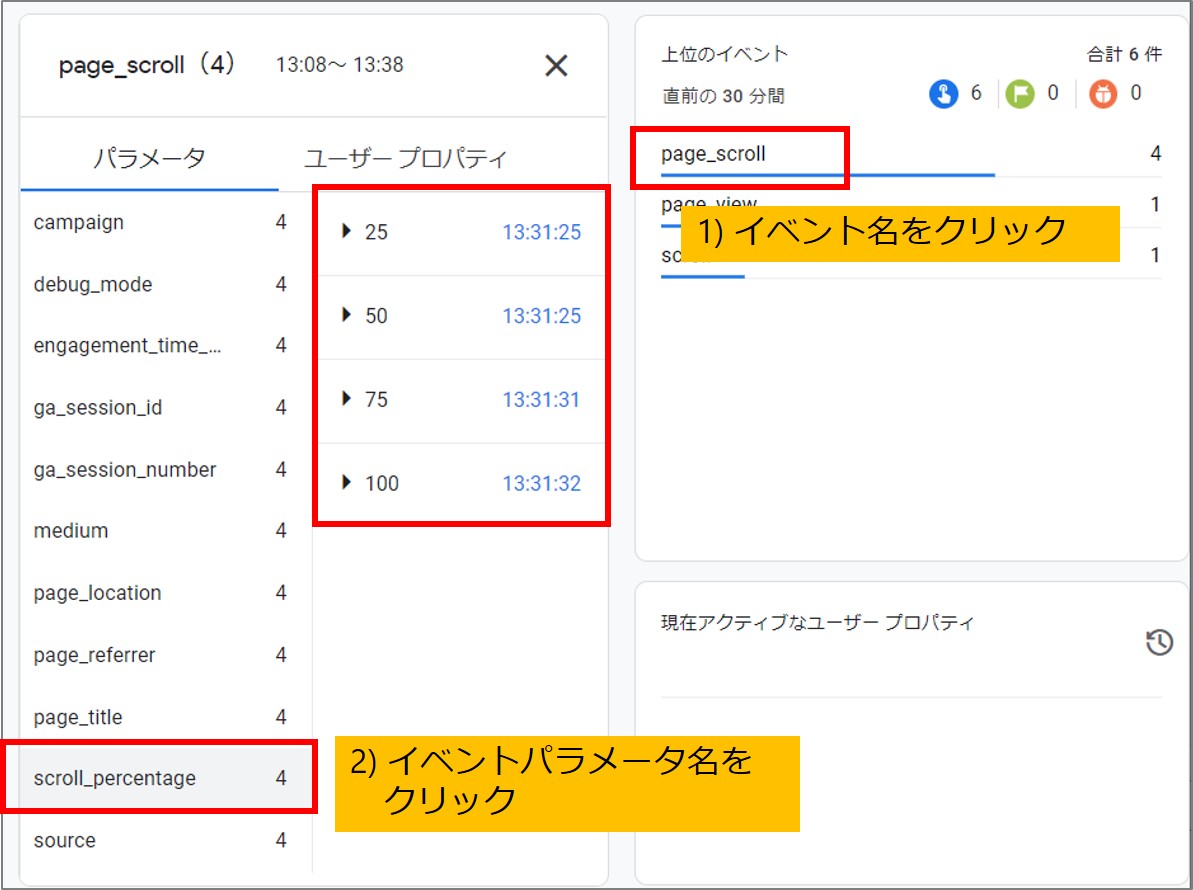
右上に表示されるイベント名「page_scroll」をクリックすると、そのイベントに紐づくパラメータの一覧が出てきます。
その中から今回設定したイベントパラメータ名「scroll_percentage」をクリックします。すると、計測しているパーセンテージの数値と計測された時間が確認できます。

【GA4】探索レポート
リアルタイムの確認ができたら、今度は少し時間を置いて GA4 の探索レポートを確認します。
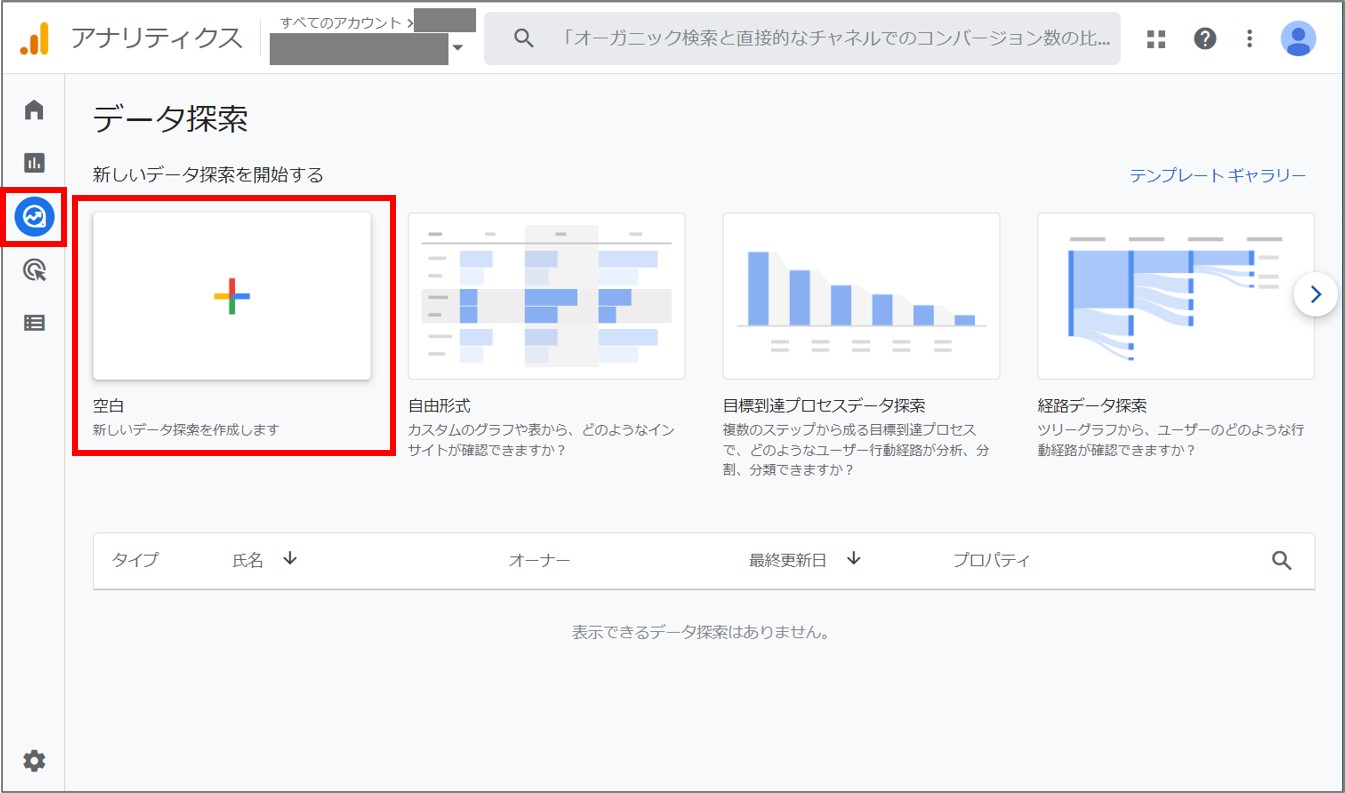
GA4 の管理画面を開き、左のアイコンから「探索レポート」 > 「空白+」をクリックします。

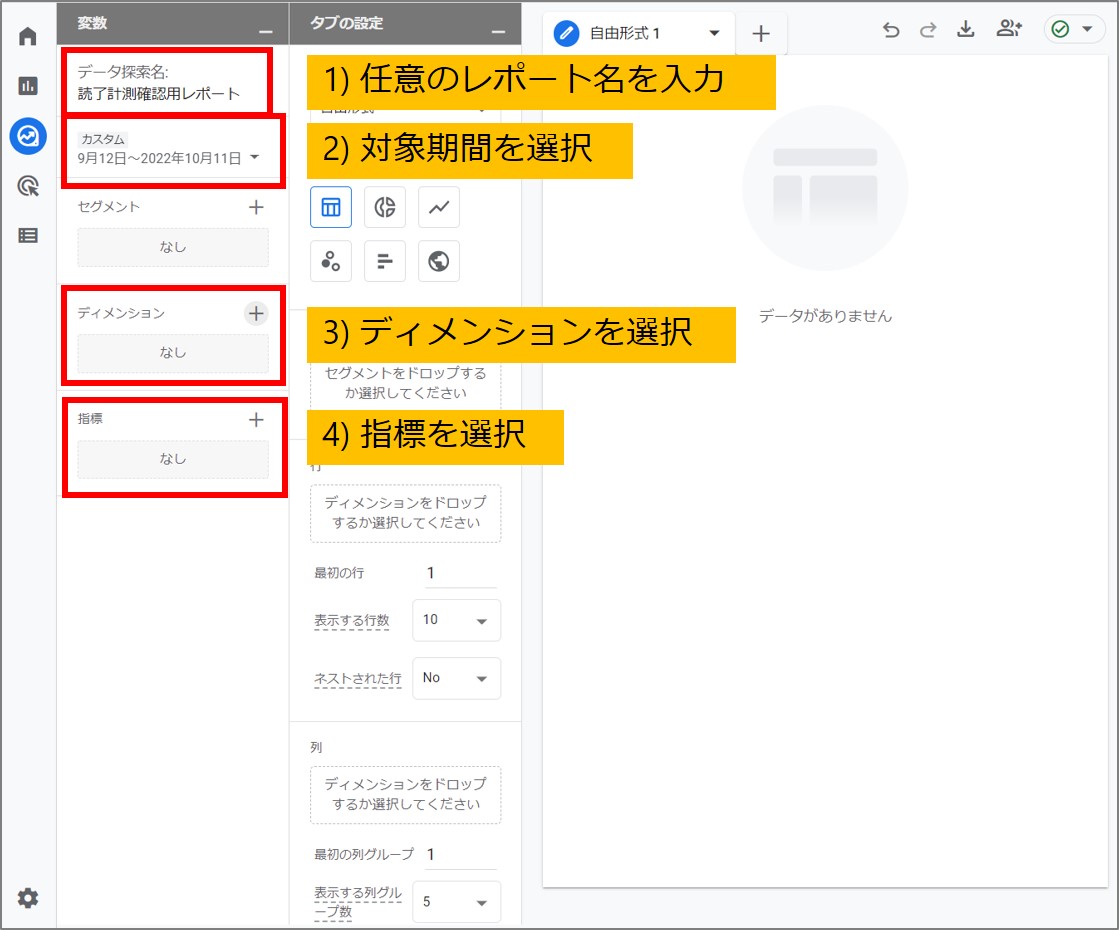
レポート名を入力し、対象期間を選択します。ディメンションと指標をそれぞれ選択します。

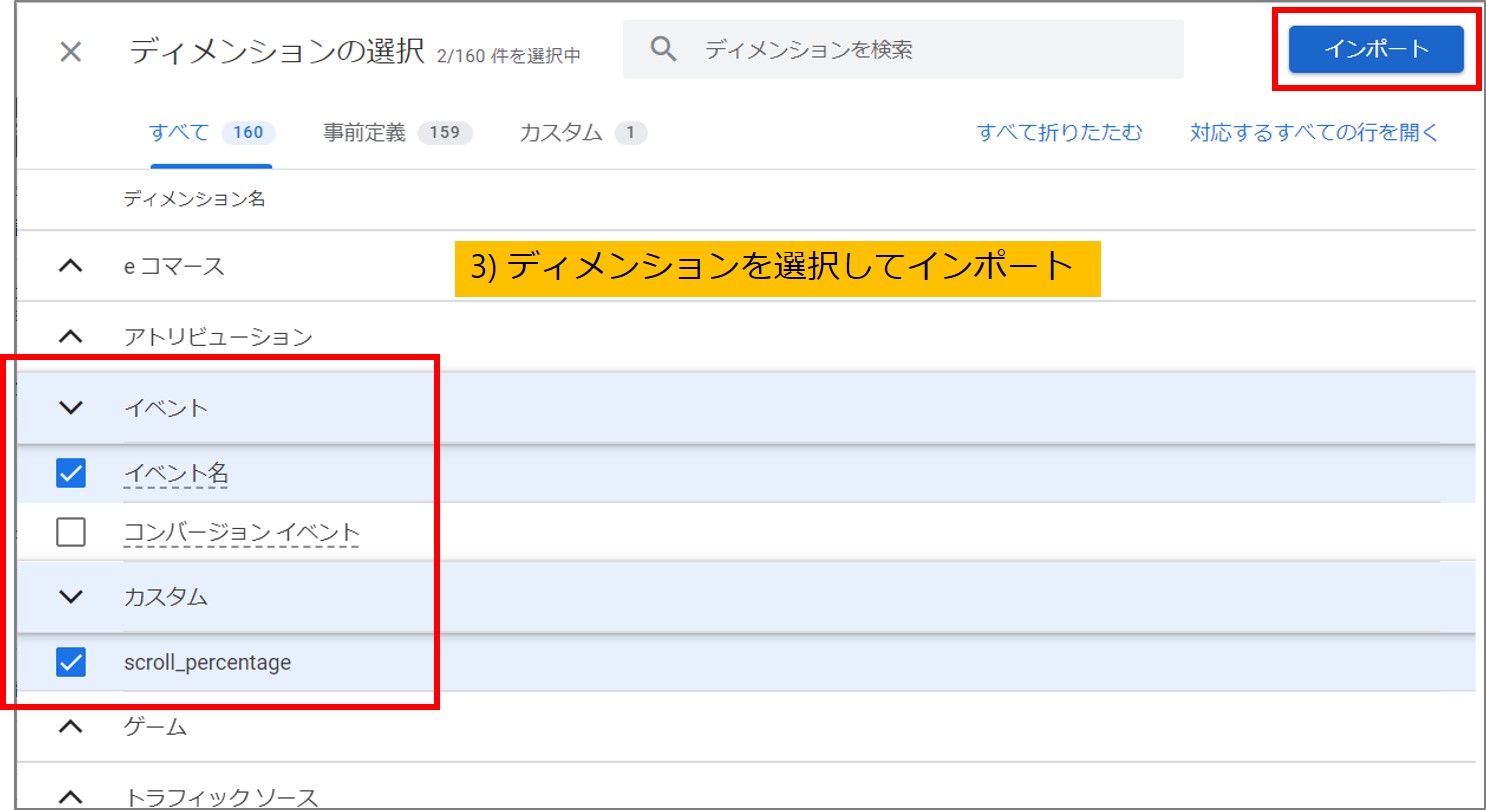
ディメンションの選択画面です。今回はイベント名とイベントパラメータ名を表示させたいので、「イベント > イベント名」と「カスタム > scroll_percentage」を選択し、インポートボタンをクリックします。「カスタム」には、カスタムディメンションに追加したイベントパラメータ名が表示されます。

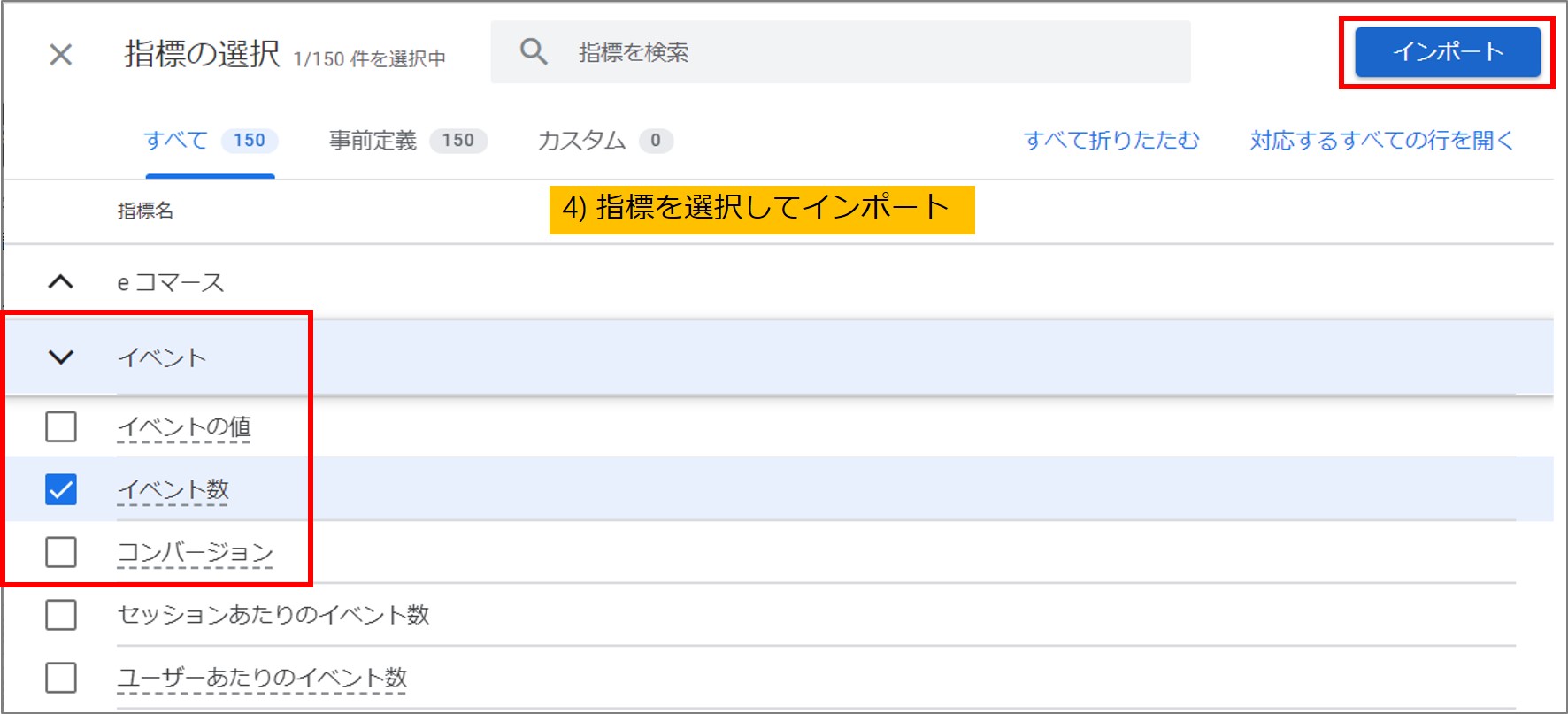
指標の選択画面です。「イベント > イベント数」を選択し、インポートボタンをクリックします。

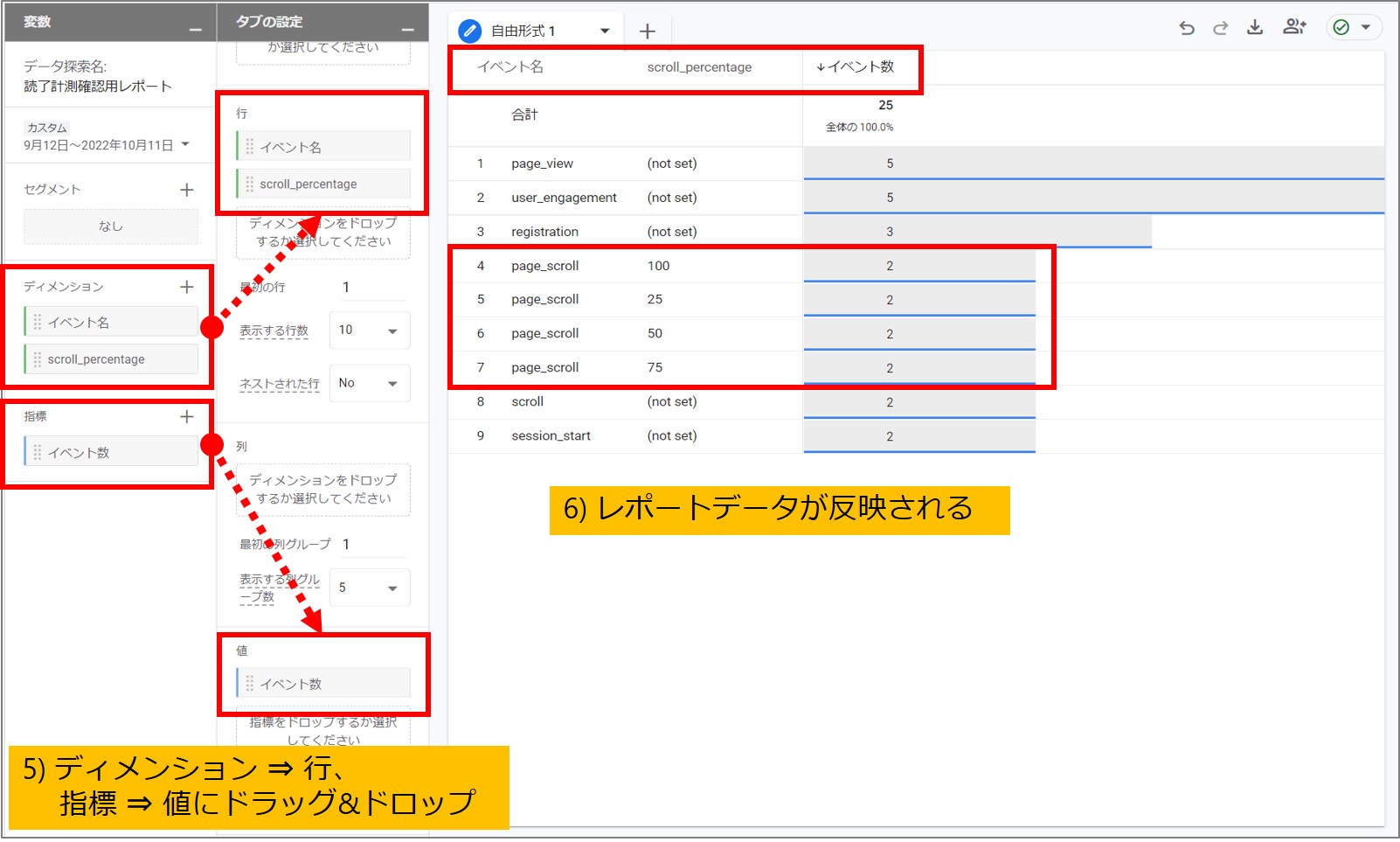
ディメンションと指標を選択したら、右隣のタブの設定フィールドへドラッグ&ドロップします。ディメンションで選択した「イベント名」と「scroll_percentage」は行のフィールドへ、指標で選択した「イベント数」は値のフィールドへドラッグ&ドロップします。

こちらで探索レポートが作成できました。レポートのイベント名に「page_scroll」、scroll_scrollpercentageに「25、50、75、100」の値が表示され、それぞれ想定通りイベント数が取得できていることが確認できました。
5.GTMの本番公開、GA4計測確認
探索レポートでも計測確認できたら、いよいよ GTM を公開し GA4 タグを本番環境に公開します。
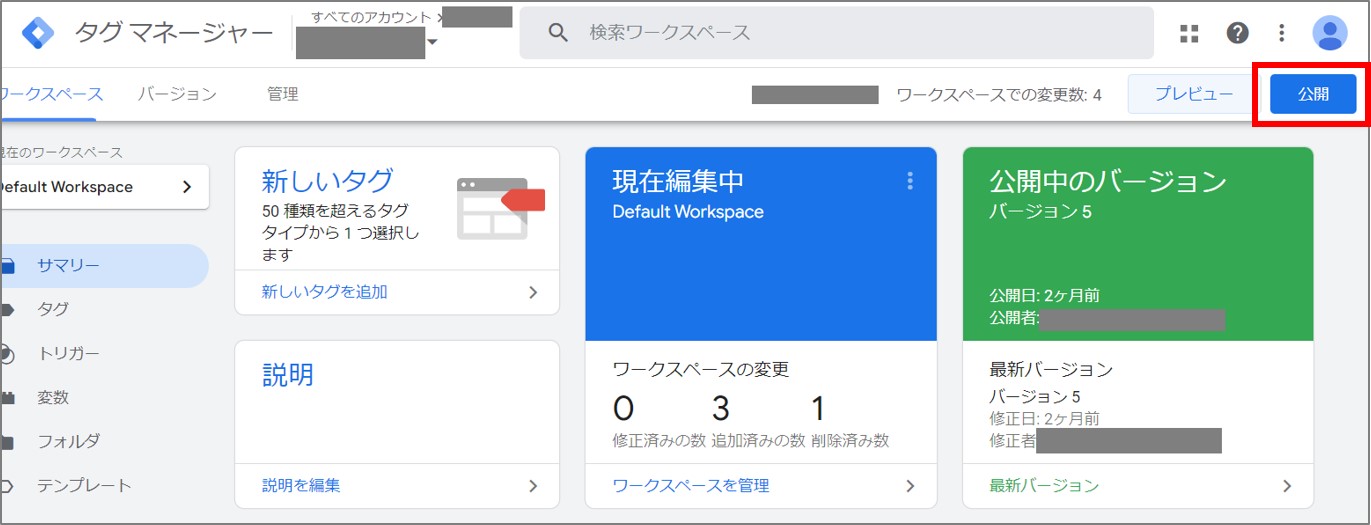
GTM の管理画面から該当のワークスペースを選択した状態で公開ボタンをクリックし、公開作業を進めます。

【GA4】エンゲージメント > イベントレポート
本番配信が開始し、GA4 に数値が反映されたら、最後にイベントレポートを確認します。
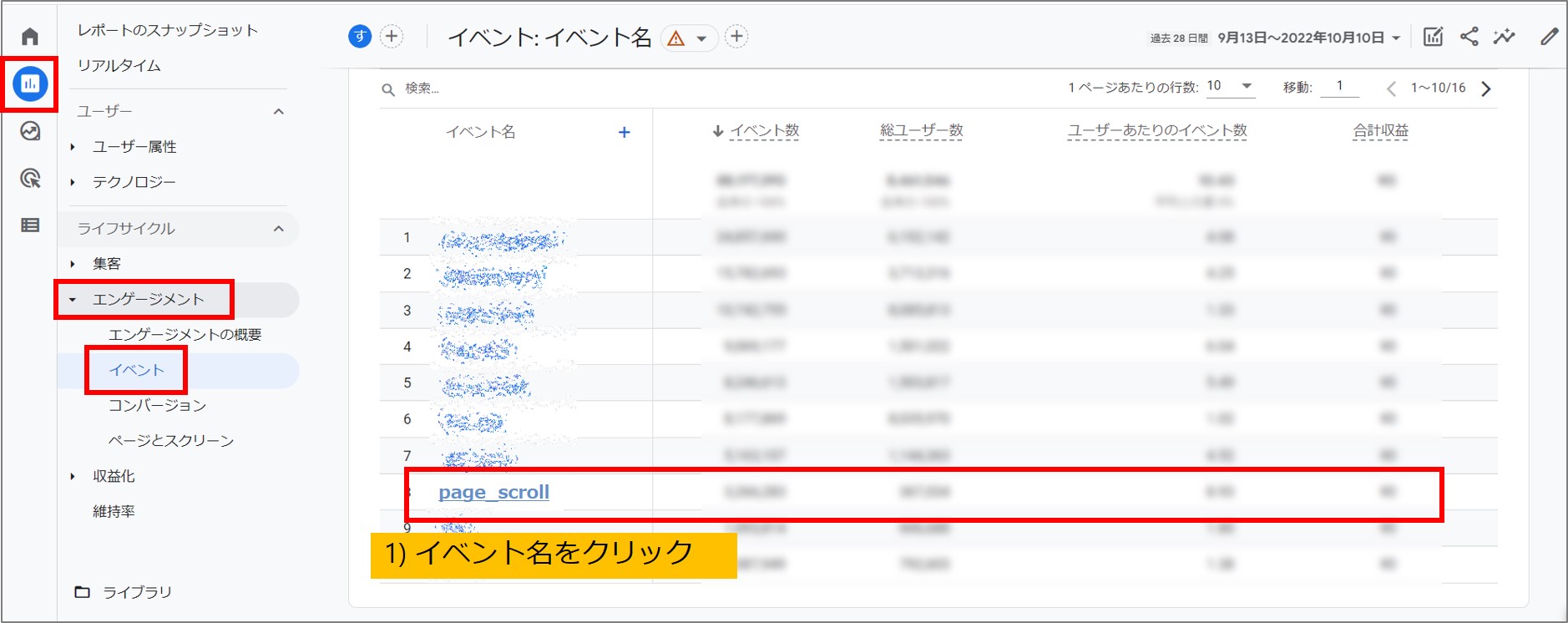
GA4 の管理画面を開き、左のアイコンから「レポートメニュー」 > 「エンゲージメント」 > 「イベント」をクリックします。
イベントレポートのメイン画面では、イベント名「page_scroll」で計測されたイベント数や総ユーザー数が計測されていることが確認できます。

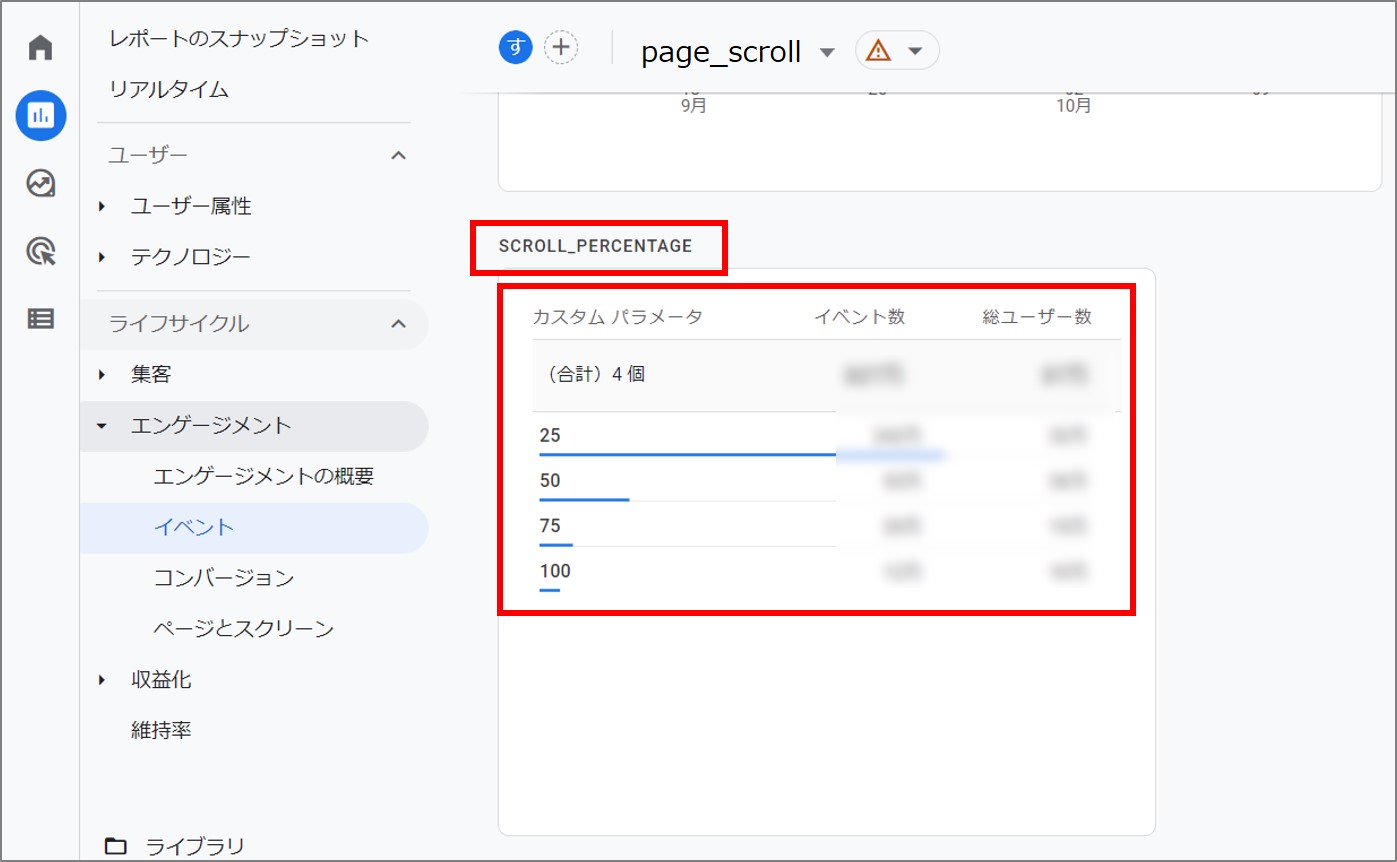
さらにイベント名の上をクリックすると、イベントパラメータ「scroll_percentage」毎の数値が確認できます。

以上で GA4 側の確認作業も完了となります。お疲れさまでした!
● さいごに
いかがでしたでしょうか?
読了計測に限らず、GTM と GA4 でイベント計測を実施したい場合には、今回ご紹介した内容が部分的に当てはまるケースもありますので、是非ご参考頂けましたら幸いです。
弊社では事業会社様のデジタルマーケティング活動の支援を行っています。
自社に専門人材がいない、リソースが足りない等の課題をお持ちの方に、エンジニア領域の支援サービス(Data Engineer Hub)をご提供しています。
お困りごとございましたら是非お気軽にご相談ください。

本件に関するお問い合わせは下記にて承ります。
株式会社DataCurrent
info@datacurrent.co.jp
