2022.11.14 コラム
【テックコラム】Apps ScriptでGoogleタグマネージャーの設定を取得してみた
● はじめに
こんにちは。
Google Apps ScriptではGoogleの提供するサービスのAPIとの連携のために用意された拡張サービスの機能があり、エディタ画面からサービスを追加することで使うことができるようになります。今回はその中から、Googleタグマネージャー (以下GTM)の拡張サービスを使ってGTMに設定したタグやトリガーの取得をやってみたので、手順をご紹介します。
● 今回やりたいこと
・GTMの特定のコンテナから、【Default Workspase】という名前のワークスペースに設定されたタグ/トリガーのリストを取得する
・取得したタグ/トリガーのリストから必要な情報を抜き出し、整形する
・タグ/トリガーのリストをスプレッドシートに書き込む
● スプレッドシートとApps Scriptの準備
・データを書き出すスプレッドシートの作成
最初に、GTMから取得した情報の書き込み先となるGoogleスプレッドシートを新規作成します。タグ、トリガーをそれぞれ別のシートに書き込みたいので、シートを2つ作成し、「tagList」「triggerList」と名前を付けておきます。

・Apps Scriptの編集画面を開く
スプレッドシートのツールバーの 拡張機能 > Apps ScriptからApps Scriptの編集画面を開きます。
・Tag Manager APIサービスの追加
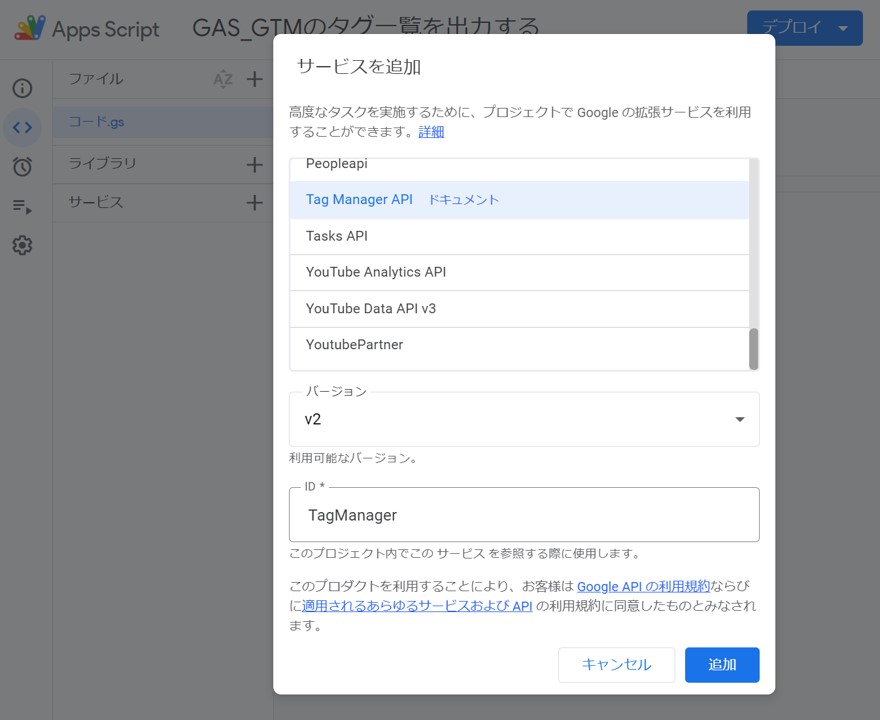
サービス タブの右側の+ボタンを押した後に、Tag Manager APIを選択し、追加ボタンを押します。これでGTMの拡張サービスを使うことができます。

・appsscript.jsonの設定
Apps Scriptの設定 メニューから【「appsscript.json」マニフェスト ファイルをエディタで表示する】をONにして、
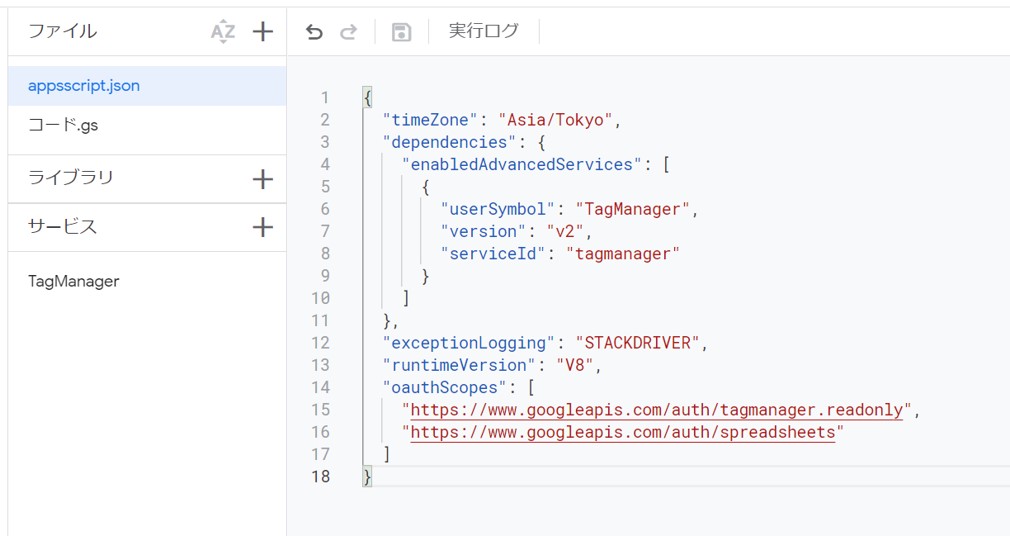
ファイル一覧にappsscript.jsonが表示されるようにし、appsscript.jsonへ以下を追記します。
"oauthScopes": [ "https://www.googleapis.com/auth/tagmanager.readonly", "https://www.googleapis.com/auth/spreadsheets" ]
今回は、GTMのreadonly権限とスプレッドシートの編集権限を利用することを記入しました。
appsscript.jsonで権限を設定しなくても実行時に権限を求められるのでそのタイミングで許可をしても良いのですが、今回はGTMの編集や公開の権限は不要なため、Apps Scriptに余計な権限を渡さないようにappsscript.jsonに必要な権限を明記しています。

その他の権限が必要な場合は、必要な権限に応じて書き換えます。スコープにどのような文字列を設定すればよいかは、GTMのAPIドキュメントの各メソッドの説明(例:GTM Tags.list実行に必要なスコープ)に記載されているほか、Google API の OAuth 2.0 スコープ一覧が以下のページに記載されています。
https://developers.google.com/identity/protocols/oauth2/scopes
● Apps ScriptでGTMの設定を取得する
GTM設定を取得するための Apps Scriptのコードを書いていきます。TagManagerライブラリの各関数を実行したときの戻り値は以下の公式リファレンスを参照します。
https://developers.google.com/tag-manager/api/v2?hl=ja
・GTMワークスペースのパス【Default Workspace】を取得
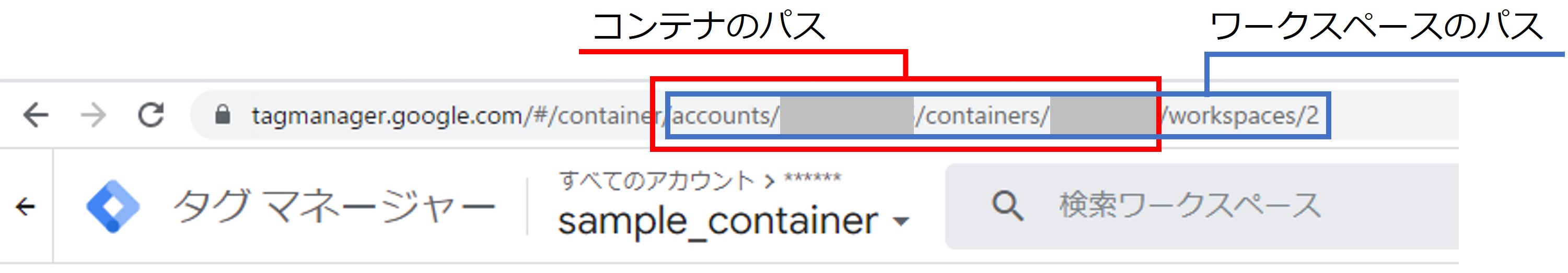
TagManager APIでGTMの情報を取得する際に、取得先のコンテナ、ワークスペースなどをパスの形式で渡します。タグやトリガーの情報を取得するためには、ワークスペースのパスが必要です。パスはGTM管理画面のURLから取得するほか、APIへリクエストした際のレスポンスから受け取ることもできます。

*パスを指定する際、前後のスラッシュ(/)は不要です。
今回は、GTM管理画面のURLから取得したパスでコンテナを指定してコンテナ内のワークスペースリストを取得し、取得したワークスペースの情報の中から【Default Workspace】という名前のワークスペースのパスを取得します。
// データを取得するコンテナのパスを指定
const container_path = 'accounts/**********/containers/********';
// Default Workspaceのパスを取得
const workspaceList = TagManager.Accounts.Containers.Workspaces.list(container_path).workspace
.filter(ws => (ws.name === 'Default Workspace'));
const workspace_path = workspaceList[0] ? workspaceList[0].path : '';
・タグ/トリガー一覧を取得
タグは
TagManager.Accounts.Containers.Workspaces.Tags.list(workspacePath)
トリガーは
TagManager.Accounts.Containers.Workspaces.Triggers.list(workspacePath)
を使ってGTM上の設定値を取得することができます。
下記のコードではワークスペースに設定されているタグの一覧を取得し、スプレッドシートに書き込みたいデータのみを取り出して二次元配列に整形しています。
// タグ一覧を取得
const tags = TagManager.Accounts.Containers.Workspaces.Tags.list(workspace_path).tag;
const targetTagProps = ['tagId', 'name', 'type', 'firingTriggerId', 'blockingTriggerId', 'tagFiringOption', 'paused', 'tagManagerUrl'];
const formatTags = tags.map(prop => {
// targetTagPropsで指定したプロパティ名のみのリストを返す
return targetTagProps.map(key => {
if(!prop[key]){return ''};
// タグに紐づくトリガーIDリストを整形
if(key === 'firingTriggerId'){
return prop[key].join('|');
}else if(key === 'blockingTriggerId'){
return prop[key].join('|');
}
return prop[key];
})
});
const tagList = [].concat([targetTagProps], formatTags);
TagManager.Accounts.Containers.Workspaces.Tags.list(workspace_path).tagを実行すると、戻り値としてGTMに設定されたタグ情報が配列で取得できます。
1つ1つのタグの情報は公式リファレンスのレスポンス内容に記載の通り、いろいろな項目を取得することができるのですが、今回は取得したタグの設定値の中から下記をピックアップしスプレッドシートに書き込みます。
- tagId : タグID
- name : タグ名
- type : タグのタイプ (html, image…など)
- firingTriggerId : タグに設定された配信トリガーのIDリスト
- blockingTriggerId : タグに設定された例外トリガーのIDリスト
- tagFiringOption : タグ呼び出しオプション
- paused : タグがポーズ状態かどうか
- tagManagerUrl : GTM管理画面へのリンク
また、スプレッドシートに書き込んだ際に見やすいように、firingTriggerId、blockingTriggerIdはリストからパイプを区切り文字にした文字列に変更しています。
トリガーについても、同じような手順で取得項目の指定や値の整形などを行っています。記事の最後に全体のサンプルコードを載せていますので、そちらも見てみてください。
・スプレッドシートへ書き込む
二次元配列化したタグ/トリガーのリストをそれぞれのシートに書き出します。
// スプレッドシートを更新
const sheet = SpreadsheetApp.getActiveSpreadsheet();
// タグ一覧シートを上書き
const tags_sheet = sheet.getSheetByName('tagList');
tags_sheet.clear();
tags_sheet.getRange(1, 1, tagList.length, tagList[0].length).setValues(tagList);
// トリガー一覧シートを上書き
const triggers_sheet = sheet.getSheetByName('triggerList');
triggers_sheet.clear();
triggers_sheet.getRange(1, 1, triggerList.length, triggerList[0].length).setValues(triggerList);
余談ですが、Apps Scriptからスプレッドシートの複数行のセルへ値を書き出すときは、1行ごとにsetValue関数を実行するよりも書き出したいデータを二次元配列にまとめてsetValues関数で書き込みを行うほうがスプレッドシートとのやり取りが少ないため、速く動作します。
・コードの実行
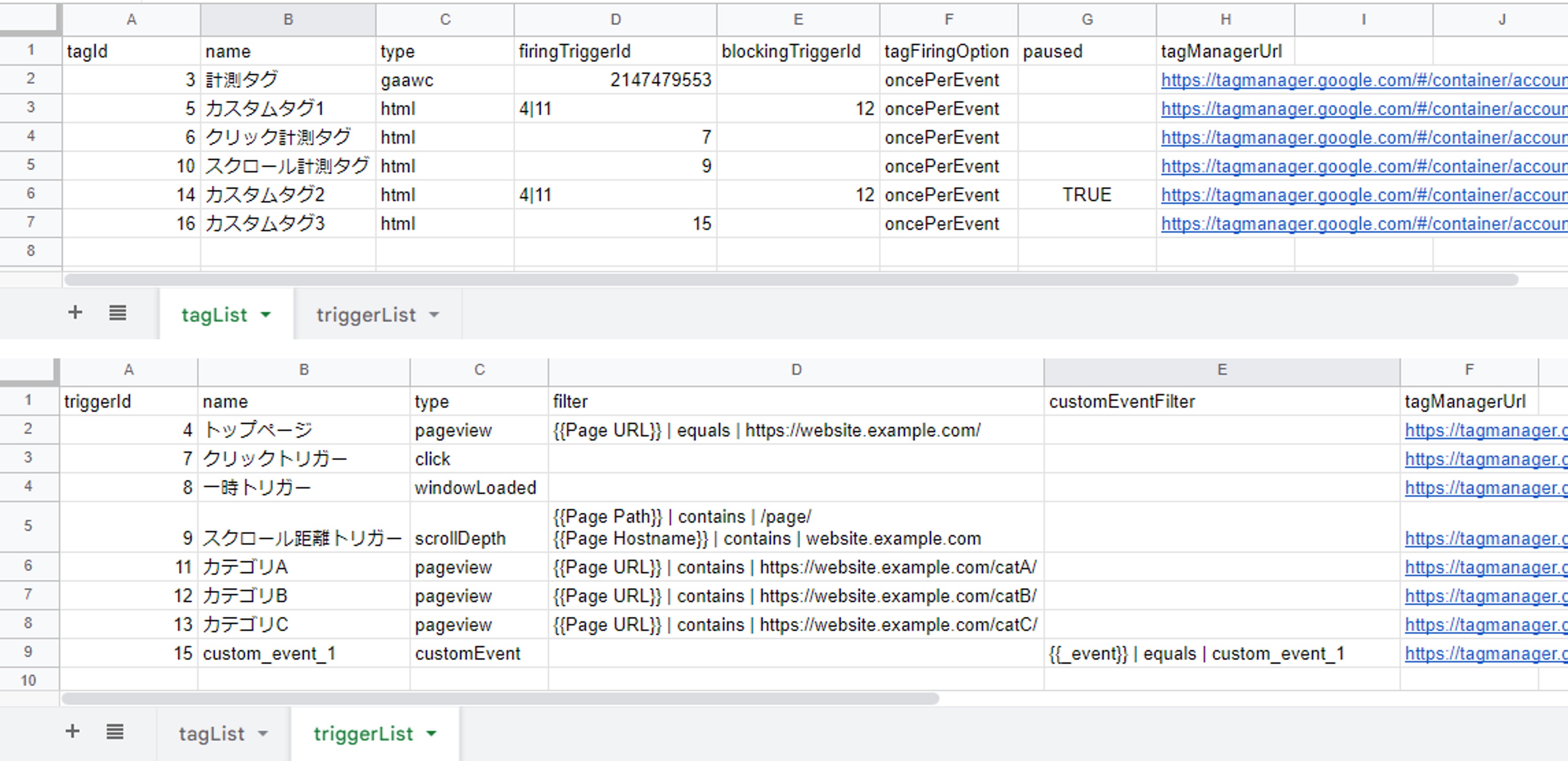
Apps Script上で実行ボタンでコードを実行し、シートにタグとトリガーのリストが書き込まれることを確認しました。初回のみ権限の承認を確認するダイアログが表示されるので、確認の上、承認を行います。スプレッドシートに書き込まれたtagManagerUrlのリンク先をクリックすると、GTMの管理画面のタグやトリガーに直接アクセスできます。

● サンプルコード
今回作成したGTMの設定を取得するApps Script用のコードの全体です。
※本コードでは扱っていませんがTagManagerライブラリではGTMの設定変更や公開も行うことが可能です。コードの取り扱いや権限設定にはご注意ください。前述の「appsscript.jsonの設定」でtagmanager.readonlyの権限スコープを設定しておくことで、予期せずGTM設定を変更してしまうことを防ぐことができます。
function writeGTMSetings(){
// データを取得するコンテナのパスを指定
const container_path = 'accounts/***********/containers/********';
// Default Workspaceのパスを取得
const workspaceList = TagManager.Accounts.Containers.Workspaces.list(container_path).workspace
.filter(ws => (ws.name === 'Default Workspace'));
const workspace_path = workspaceList[0] ? workspaceList[0].path : '';
if(!workspace_path){
console.error('Default Workspace が見つかりませんでした。');
return false;
}
// タグ一覧を取得
const tags = TagManager.Accounts.Containers.Workspaces.Tags.list(workspace_path).tag;
const targetTagProps = ['tagId', 'name', 'type', 'firingTriggerId', 'blockingTriggerId', 'tagFiringOption', 'paused', 'tagManagerUrl'];
const formatTags = tags.map(prop => {
// targetTagPropsで指定したプロパティのみのリストを返す
return targetTagProps.map(key => {
if(!prop[key]){return ''};
// タグに紐づくトリガーIDリストを整形
if(key === 'firingTriggerId'){
return prop[key].join('|');
}else if(key === 'blockingTriggerId'){
return prop[key].join('|');
}
return prop[key];
})
});
const tagList = [].concat([targetTagProps], formatTags);
// トリガー一覧を取得
const triggers = TagManager.Accounts.Containers.Workspaces.Triggers.list(workspace_path).trigger;
const targetTriggerProps = ['triggerId', 'name', 'type', 'filter', 'customEventFilter', 'tagManagerUrl'];
const formatTriggers = triggers.map(trigger => {
// targetTriggerPropsで指定したプロパティのみのリストを返す
return targetTriggerProps.map(prop => {
if(!trigger[prop]){return ''};
// フィルタ条件のリストを整形
if(prop === 'filter'){
return trigger[prop].map(item => {
return [
item.parameter.filter(i => (i.key === 'arg0'))[0].value,
item.type,
item.parameter.filter(i => (i.key === 'arg1'))[0].value
].join(' | ')}).join('\n');
}else if(prop === 'customEventFilter'){
return trigger[prop].map(item => {
return [
item.parameter.filter(i => (i.key === 'arg0'))[0].value,
item.type,
item.parameter.filter(i => (i.key === 'arg1'))[0].value
].join(' | ')}).join('\n');
}
return trigger[prop];
})
});
const triggerList = [].concat([targetTriggerProps], formatTriggers);
// スプレッドシートを更新
const sheet = SpreadsheetApp.getActiveSpreadsheet();
// タグ一覧シートを上書き
const tags_sheet = sheet.getSheetByName('tagList');
tags_sheet.clear();
tags_sheet.getRange(1, 1, tagList.length, tagList[0].length).setValues(tagList);
// トリガー一覧シートを上書き
const triggers_sheet = sheet.getSheetByName('triggerList');
triggers_sheet.clear();
triggers_sheet.getRange(1, 1, triggerList.length, triggerList[0].length).setValues(triggerList);
}
● 注意点
・コンテナ作成時に自動で生成されるトリガーは一覧に含まれない
GTMのコンテナ作成時にデフォルトで存在するトリガー
- All Pages
- Consent Initialization – All Pages
- Initialization – All Pages
は、TagManager APIで取得できるトリガー一覧に含まれません。これらのトリガーを設定したタグはfiringTriggerIdやblockingTriggerIdにかなり大きい値のIDが入るので他のトリガーと見分けることができますが、3つのうちどのトリガーが設定されているかは、GTMの設定画面に移動して確認します。
・GTMは実行者の権限で実行される
Apps Scriptを実行するGoogleアカウントがGTMコンテナの権限を持っていない場合は、そのコンテナにアクセスすることはできません。自分のアカウントが権限を持っていないコンテナを操作したいケースでは、コンテナ権限を持っているアカウントが作成したトリガーを動かすなどの工夫をする必要がありそうです。
さいごに
今回の記事ではApps ScriptのGTMの設定情報取得の方法を紹介しました。
出力したタグ・トリガーのリストとスプレッドシートの数式などを使って、何のタグにも紐づいていないトリガーの一覧など、特定の条件のタグやトリガーに限定したリストを作るなど、工夫して活用することもできると思います。
GTMで画面を切り替えなくてもタグの設定内容を一覧として見ることができるので、多くのタグやトリガーを利用しているサイトでGTMの設定の棚卸をしたい時などに便利に使えそうです。弊社でもタグマネージャーを利用していますので、運用に活用できるシーンでは使っていきたいです。
弊社では事業会社様のデジタルマーケティング活動の支援を行っています。
また、自社に専門人材がいない、リソースが足りない等の課題をお持ちの方に、エンジニア領域の支援サービス(Data Engineer Hub)をご提供しています。
お困りごとがございましたら、是非お気軽にご相談ください。

本件に関するお問い合わせは下記にて承ります。
株式会社DataCurrent
info@datacurrent.co.jp
