2020.11.10 コラム
【アドテクコラム】HTML形式のリッチなメルマガとは?
●サマリー
- CVアップが期待できる
- 視覚的にリッチなメルマガの送付が可能に
- メールの開封把握が可能に
● HTMLメルマガとは?
HTMLメルマガとは文字通りHTMLコーディングされたもので、メール本文に小さなWebサイトをつくるようなものになります。
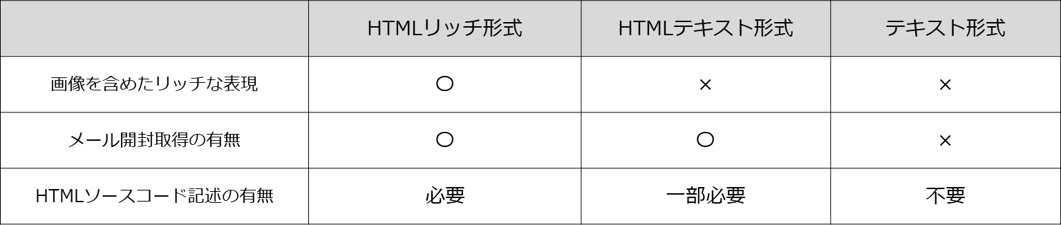
●HTML形式とテキスト形式でどう違うのか?
メルマガ送付の中でもHTML形式とテキスト形式では下記のような違いがあります。

「メール開封を取得したい」「ユーザーへ視覚的にリッチなメールを届けたいが、HTMLリッチメルマガの作成方法がわからない」といった声も。
そこで今回はHTMLリッチ形式の実装方法にフォーカスし、解説いたします。
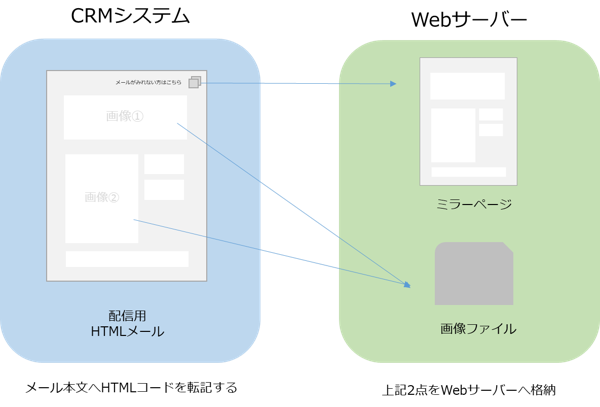
●実装方法①全体構成
メール本文に小さなWebサイトのようなものを作成する形ですのでメルマガ内のコンテンツに利用するものはサーバーに格納する必要があります。
■HTMLリッチメルマガで用意するもの

■格納先:CRMシステム
- 配信用HTMLファイル
メール本文に表示される内容をHTMLで記述したもの
メール配信時にCRMシステム等のメール本文部分にそのままコーディングを転記します
■格納先:Webサーバー
- ミラーページ用HTMLファイル
HTMLメール本文が閲覧できない方向けに表示するためのHTMLファイル
配信用HTMLメールとほぼ同じ内容の記述がされます
※一般的なHTMLリッチ形式のメールで「表示されない方はこちら」等のアナウンス部分をクリックすると立ち上がるページです
- 画像ファイル
メール本文に表示する画像のファイル一式(pngやjpgなど)
●実装方法①全体構成

<ステップ1>
メール本文に表示する画像ファイルをWebサーバーに格納し、画像毎にURLパスを取得します。
<ステップ2>
「配信用HTMLファイル」および「ミラーページ用HTMLファイル」へステップ1で取得した画像のURLパスを記述します。
※HTMLファイルはテキストエディターを利用することでHTMLソースコードを加筆・修正することが可能です。
<ステップ3>
ステップ2の「ミラーページ用HTMLファイル」をWebサーバーに格納し、URLパスを取得します。
<ステップ4>
配信用HTMLファイルの「表示されない方はこちら」のリンク先としてステップ3で取得したURLを設定します
<ステップ5>
CRMシステムの本文部分へステップ4のソースコードを設定します。
<ステップ6>
各種メール配信設定を行い、送付します。
※この際、開封の取得設定を忘れぬようご注意ください。
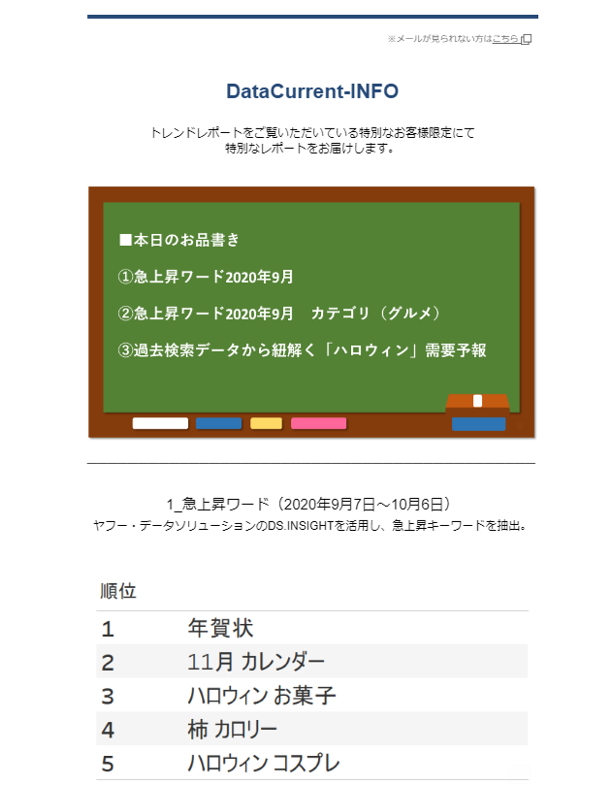
●実装方法③サンプルコーディングおよび配信イメージ
■サンプルコーディング
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<!-- saved from url=(0047)file:///C:/Users/gmk277/Desktop/draft_dc_2.html -->
<html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<!--<meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> --></head><body style="padding:0; margin:0; font-family:'メイリオ', Meiryo, 'ヒラギノ角ゴ Pro W3', 'Hiragino Kaku Gothic Pro', Osaka, 'MS Pゴシック', 'MS PGothic', Helvetica, sans-serif; word-break: break-all; -webkit-text-size-adjust: 100%; -moz-text-size-adjust: 100%; -ms-text-size-adjust: 100%; -o-text-size-adjust: 100%; text-size-adjust: 100%; min-width: 500px;">##html:content_type##
<meta http-equiv="content-style-type" content="text/css">
<meta name="viewport" content="width=device-width">
<title>Datacurrent-info</title>
<style type="text/css">
/* reset font-size auto adjust function of iPhone */
body {
-webkit-text-size-adjust: none;
}
table {
mso-table-lspace: 0pt;
mso-table-rspace: 0pt;
}
</style>
<!-- ヘッダー START -->
<table width="620" cellpadding="0" cellspacing="0" style="max-width: 620px;width: 100%; min-width: 500px;" align="center">
<tbody><tr>
<td style="padding:0px; border-top:solid 6px #274a78; text-align: center;" valign="middle">
<img alt="" border="0" height="5" src="https://xxxx.co.jp/***spacer.png" style="line-height:0;font-size:0;display:block;">
</td>
</tr>
</tbody></table>
<table width="620" cellpadding="0" cellspacing="0" style="max-width: 620px;width: 100%; min-width: 500px;" align="center">
<tbody>
<tr>
<td width="620" style="background-color:#fff">
<table border="0" cellpadding="0" cellspacing="0" align="left" style="background-color:#fff; border-top: 15px solid #fff; border-right: 10px solid #fff; border-bottom: 15px solid #fff; border-left: 10px solid #fff;">
<tbody><tr>
<!-- WEB閲覧 START -->
<td width="620" align="right" style="font-size: 12px; color: #666666; vertical-align: center;">※メールが見られない方は<font style=" display: inline-block;">
<a href="https://xxxx.co.jp/***Datacurrent-info_mirrorfile.html" target="_blank" style="font-size: 12px; color: #666666; text-decoration: underline;">こちら
<img src="https://xxxx.co.jp/***mirror_icon.png" width="14" style="vertical-align: middle;" border="0" alt="" title="">
</font>
</td>
<!-- WEB閲覧 END -->
</tr>
</tbody></table>
</td>
</tr>
</tbody>
</table>
<!-- ヘッダー END -->
<!--スペーサー-->
<table width="620" cellpadding="0" cellspacing="0" style="max-width: 620px;width: 100%; min-width: 500px;" align="center">
<tbody><tr>
<td width="620">
<img src="https://xxxx.co.jp/***spacer.png" height="30" border="0" style="vertical-align: bottom;">
</td>
</tr>
</tbody></table>
<!--//スペーサー-->
<!-- タイトル START -->
<table width="620" cellpadding="0" cellspacing="0" style="max-width: 620px;width: 100%; min-width: 500px;" align="center">
<tbody><tr>
<td style="text-align: center;" valign="middle">
<font style="font-size:28px; line-height:120%; color:#274a78; font-weight: bold;">DataCurrent-INFO</font>
</td>
</tr>
</tbody></table>
<!-- タイトル END -->
<!--スペーサー-->
<table width="620" cellpadding="0" cellspacing="0" style="max-width: 620px;width: 100%; min-width: 500px;" align="center">
<tbody><tr>
<td width="620">
<img src="https://xxxx.co.jp/***spacer.png" height="30" border="0" style="vertical-align: bottom;">
</td>
</tr>
</tbody></table>
<!--//スペーサー-->
<!-- 導入テキスト START -->
<table width="620" cellpadding="0" cellspacing="0" style="max-width: 620px;width: 100%; min-width: 500px; background-color:#FFFFFF;" align="center">
<tbody><tr border="0" cellpadding="0" cellspacing="0" align="center" style="background-color:#FFFFFF;">
<td align="center" bgcolor="#FFFFFF" style="text-align:center; margin:0;">
<font style="line-height:140%; font-size: 16px;">
<font style="color:#000;">
トレンドレポートをご覧いただいている特別なお客様限定にて<br>
特別なレポートをお届けします。<br>
</font>
</font>
</td>
</tr>
</tbody></table>
<!-- 導入テキスト END -->
<!-- コンテンツSTART -->
<!-- スペーサー -->
<table width="620" cellpadding="0" cellspacing="0" style="max-width: 620px;width: 100%; min-width: 500px;" align="center">
<tbody><tr>
<td width="620">
<img src="https://xxxx.co.jp/***spacer.png" height="40" border="0" style="vertical-align: bottom;">
</td>
</tr>
</tbody></table>
<!--//スペーサー-->
<table width="620" cellpadding="0" cellspacing="0" style="max-width: 620px;width: 100%; min-width: 500px; " align="center">
<!-- お品書き画像 START 画像リンク不要時はaタグのみコメントアウトへ-->
<tbody><tr>
<td width="620" align="center" style="font-size: 0; max-width: 620px; width: 100%;">
<!--a href="https://www.datacurrent.co.jp/" target="_blank"-->
<img src="https://xxxx.co.jp/***今月のお品書き|xxx.png" style="width: 100%; max-width: 620px; vertical-align: bottom;" border="0">
</td>
</tr>
<!-- お品書き画像 END -->
<!-- 仕切り線START -->
<tr><td align="left">
<font style="color: #515151; font-size:14px;">
<br>━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━
</font>
</td>
</tr>
<!-- 仕切り線END -->
<!--スペーサー-->
<tr>
<td width="620">
<img src="https://xxxx.co.jp/***spacer.png" height="30" border="0" style="vertical-align: bottom;">
</td>
</tr>
<!--//スペーサー-->
</tbody></table>
<!-- レポート1 タイトルSTART -->
<table width="620" cellpadding="0" cellspacing="0" style="max-width: 620px;width: 100%; min-width: 500px; background-color:#FFFFFF;" align="center">
<tbody><tr border="0" cellpadding="0" cellspacing="0" align="center" style="background-color:#FFFFFF;">
<td align="center" bgcolor="#FFFFFF" style="text-align:center; margin:0;">
<font style="line-height:140%; font-size: 20px;">
<font style="color:#000;">
1_急上昇ワード(2020年9月7日~10月6日)<br>
</font>
<font style="line-height:140%; font-size: 16px;">
<font style="color:#000;">
ヤフー・データソリューションのDS.INSIGHTを活用し、急上昇キーワードを抽出。<br>
</font>
</font>
</font></td>
</tr>
<!-- レポート1 タイトルEND -->
<!-- スペーサー -->
</tbody></table><table width="620" cellpadding="0" cellspacing="0" style="max-width: 620px;width: 100%; min-width: 500px;" align="center">
<tbody><tr>
<td width="620">
<img src="https://xxxx.co.jp/***" height="40" border="0" style="vertical-align: bottom;">
</td>
</tr>
</tbody></table>
<!--//スペーサー-->
<table width="620" cellpadding="0" cellspacing="0" style="max-width: 620px;width: 100%; min-width: 500px; " align="center">
<!-- レポート1 画像 START 画像リンク不要時はaタグのみを削除ください。-->
<tbody><tr>
<td width="620" align="center" style="font-size: 0; max-width: 620px; width: 100%;">
<!--a href="https://www.datacurrent.co.jp/" target="_blank"-->
<img src="https://xxxx.co.jp/***2020/10/image1.png" style="width: 100%; max-width: 620px; vertical-align: bottom;" border="0">
</td>
</tr>
<!-- レポート1 画像 END -->
■配信イメージ

●さいごに
「HTMLリッチ形式のメルマガフォーマットを作成したい」、「メルマガ施策がうまくいかない」、「CRMをこれから導入したい」といった課題や要望をお持ちではないですか?
CRM導入からHTMLリッチ形式のメルマガフォーマットの作成ご支援、CRMとCDPのデータ連携・顧客の可視化までお手伝いいたします!
■関連記事/資料
本件に関するお問い合わせは下記にて承ります。
株式会社DataCurrent
info@datacurrent.co.jp
