2021.04.23 コラム
【アドテクコラム】ご好評につき第3弾!GoogleWebDesignerを使ってAutoplayバナーを作成する方法とは?
●サマリー
- バナー枠へ動画Creativeの配信が可能に
- 動画ファイルの活用が可能(mp4)
- エンゲージメント効果に期待
●GoogleWebDesignerとは?
Google社が提供する制作ツールになります。
HTMLのコーディング知識も不要で、ツール内に用意されているテンプレートから容易に制作することが可能になります。
https://webdesigner.withgoogle.com/intl/ja_jp
▼GoogleWebDesignerを利用した過去のコラムはこちら
第一弾:【アドテクコラム】Google Web Designerを使ってリッチメディアバナーを作成する方法とは?
https://www.datacurrent.co.jp/examples/column-adtechnology-gwd-20201119/
第二弾:【アドテクコラム】ご好評につき第2弾!GoogleWebDesignerを使ってマルチリンクバナーを作成する方法とは?
https://www.datacurrent.co.jp/examples/column-adtechnology-gwd-20210305/
●Autoplay動画バナーとは?
Autoplay動画バナーとは自動再生型の動画をバナー枠へ配信することが可能になります。さらに、制作したMP4動画をバナーへ埋め込み配信することもできます。
■ 制作バナー一例

●制作方法①用意するもの
今回は一般的なMP4動画を読み込み、300×250のレクタングルサイズにて解説いたします。
動画の仕様は自動再生(自動再生時は音声ミュート)、自動再生動画エリアをタップすると本編動画再生(ClickToPlay)を想定しております。
■レクタングルサイズのAutoplay動画制作で用意するもの
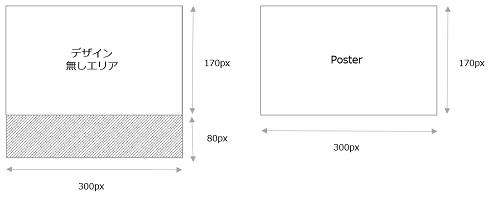
- 背景画像(300×250)※画像のデザインは動画エリアの構成を加味してデザインいただくのを推奨
- MP4動画
- Poster画像(300×170) ※動画を読み込むまでに時間がかかる場合に代替的に表示される画像
- リンク先URL

●制作方法②事前準備手順
<事前準備1>
下記URLよりCreative作成用の素材(videoteaser_v1.zip)をダウンロード
https://support.google.com/richmedia/answer/6251541?hl=ja
※2021年4月1日時点の情報になります。アップデートの可能性有
<事前準備2>
GoogleWebDesignerを開き、1の素材を登録
コンポーネント → +ボタンをクリック → 1のファイルをアップロード → 一度GoogleWebDesignerを閉じる
<事前準備3>
GoogleWebDesignerを開き、2の素材が取り込めたかを確認
コンポーネント → カスタム要素 → TeaserReels
●制作方法③制作手順
<ステップ1>
- GoogleWebDesingerを開き、バナーサイズを選択
<ステップ2>
- ライブラリー → +ボタンをクリックし、背景画像とPoster画像、mp4動画をアップロード
<ステップ3>
- 背景画像の設定
∟ライブラリーから背景画像を選択し、作業エリアへドラッグ&ドロップ
<ステップ4>
- ステップ3の背景画像の上にタップエリアを設定
コンポーネント → 操作 → タップ領域を作業エリアへドラッグ&ドロップ
<ステップ5>
- ステップ4のタップエリアの上に動画コンテナを設定
コンポーネント → メディア → 動画を作業エリアへドラッグ&ドロップ
<ステップ6>
- ステップ5の動画コンテナに動画・Poster画像を設定
プロパティ → 動画の項目を設定
Poster:assets/※画像名(拡張子付き)※
Source:assets/※動画名※.mp4
<ステップ7>
- ステップ5の動画の上にTeaserReelsを設定
コンポーネント → カスタム要素 → TeaserReelsを作業エリアへドラッグ&ドロップ
<ステップ8>
- 自動再生動画およびPoster画像を設定
プロパティ → TeaserReelsの項目を設定
Poster:assets/※画像名(拡張子付き)※
Source:assets/※動画名※.mp4
TeaserDuration:自動再生する動画の秒数を指定(Maxは30秒です)
TeaserSource:assets/※動画名※.mp4 ※Sourceと同じ動画名
<ステップ9>
- ステップ8の自動再生動画エリアの上にタップエリアを設定
コンポーネント → 操作 → タップ領域を作業エリアへドラッグ&ドロップ
<ステップ10>
背景画像のリンク先URLを設定
イベント → +ボタンクリック → ターゲット → ステップ4で作成したコンポート名を選択 → タップ領域 → タップ/クリック → Google広告 → 広告を終了 → レシーバー → gwd-ad → 下記を設定
■設定項目
指標ID:CampaignManagerで配信時、レポート名として表示される指標の名称になります ※フリー記述
∟例)BackGroundExit など
URL :リンク先URLを設定
<ステップ11>
自動再生とClick後再生の動画のレポート指標を設定(自動再生動画の25%視聴数をレポートする点を例に記載)
イベント → +ボタンクリック → ステップ7で作成したコンポート名を選択 → TeaserrReels→Video Teaser Quartile 1 → Google広告→カウンター追加 → gwd-ad → 指標IDを設定
■設定項目
指標ID:CampaignManagerで配信時、レポート名として表示される指標の名称になります ※フリー記述
∟例)25%視聴 など
レポート指標として下記項目のイベント取得設定も推奨
∟・自動再生動画指標(25%視聴/50%視聴/75%視聴/100%視聴)
・ClickToPlay動画指標(25%視聴/50%視聴/75%視聴/100%視聴)
・自動再生動画エリアタップ数
・動画視聴時間(sec)
など
<ステップ12>
- 画面右上のプレビューにて挙動を確認
<ステップ13>
- 作成パッケージの保存(パブリッシュ)
●完成イメージ

●さいごに
「mp4動画をバナー枠に配信したい」、「リッチメディア配信をしたいが、制作にハードルがある」などお悩みはございませんか? リッチメディアバナー制作はもちろん、広告配信設計までお手伝いいたします!
■関連記事
- 【アドテクコラム】Google Web Designerを使ってリッチメディアバナーを作成する方法とは?
- 【アドテクコラム】CampaignManagerを使ってリッチメディアバナーを配信する方法とは?
本件に関するお問い合わせは下記にて承ります。
株式会社DataCurrent
info@datacurrent.co.jp
