2020.11.25 コラム
【アドテクコラム】Google Web Designerを使ってリッチメディアバナーを作成する方法とは?
●サマリー
- 動画視聴やバナーエリアの各種インタラクションのアップが期待
- リッチなバナー広告の作成が可能に
- YouTubeへアップロードしている動画をバナー内に組み込むことも可能に
● Google Web Designerとは?
Google社が提供する制作ツールになります。
HTMLのコーディング知識も不要で、ツール内に用意されているテンプレートから容易に制作することが可能になります。
https://webdesigner.withgoogle.com/intl/ja_jp
●Google Web Designerで作成できるもの
YouTubeなどの動画埋め込みバナーの作成が可能になります。

●制作方法①用意するもの
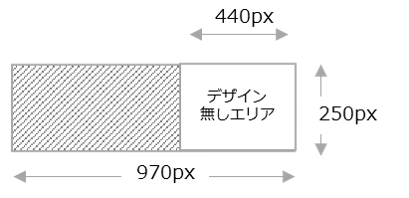
今回は970×250のPCビルボードにて解説いたします。
■ビルボードサイズの動画付きバナー制作で用意するもの(動画は自動再生動画想定)
- 背景画像(970×250)
- 動画URL(今回はYouTubeURLを想定)
- リンク先URL

●制作方法②制作手順

<ステップ1>
- Google Web Desingerを開き、バナーサイズを選択
<ステップ2>
- 背景画像をアップロードし、背景設定
<ステップ3>
- ステップ2の画像エリアの上にタップエリアを設定
コンポーネント → タップ領域をクリック → サイズを設定
<ステップ4>
- ステップ3のタップエリアの上にコンポーネントからYouTubeを設定
コンポーネント → YouTubeをクリック → プロパティにてYouTube動画枠のサイズを設定
<ステップ5>
- YouTubeのコンポーネントのプロパティを設定
YouTubeのコンポーネントをクリック → プロパティ →下記を設定
∟ ・動画URL :YouTubeURLを設定
・自動再生 :自動再生をする場合はPreviewに設定
・プレビューの所要時間 :自動再生を設定する場合は30秒以下に設定必須
・ミュート :自動再生する場合はミュート設定必須
<ステップ6>
- リンク先URLの設定
イベント → ステップ3で作成したコンポート名を選択 → タップ/クリック → 広告を終了 → gwd-ad → URLの設定
<ステップ7>
- プレビューにて挙動を確認
<ステップ8>
- 作成パッケージの保存(パブリッシュ)
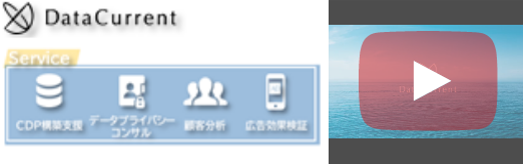
●完成イメージ

モバイルバナー大も作成してみました。

次回は実際の配信設定部分について解説予定です。
●さいごに
「リッチメディア配信をしたいが、制作にハードルがある」、「インパクトのある広告を配信したい」などお悩みはございませんか?
リッチメディアバナー制作はもちろん、広告配信設計までお手伝いいたします!
■関連記事/資料
本件に関するお問い合わせは下記にて承ります。
株式会社DataCurrent
info@datacurrent.co.jp
