2022.04.21 コラム
【テックコラム】Chrome開発者ツール「Recorder」パネルを使ってみた
● はじめに
こんにちは。今回は、Google Chromeバージョン97から開発者ツールに加わったRecorderパネルを使ってみたので、使い方や、使ってみての感想をコラムにしたいと思います。
※本記事ではChromeバージョン : 100.0.4896.127 を使用しています。
● Recorderパネルとは
簡単に紹介すると、Chromeブラウザ上の動作を記録して、記録したものを再生することができる機能です。いまのところはまだプレビュー機能となっており、Chromeのバージョンアップの際に徐々に機能が追加されるなどしています。
詳細を知りたい方は、以下のGoogleによるRecorderパネル紹介ページもご覧ください。
Recorder: Record, replay and measure user flows – Chrome Developers
●Recorderパネルを使ってみる
1.Recorderパネルを表示する
以下の手順でRecorderパネルを表示することができます。
Chromeブラウザで開発者ツールを開く → ツール右上の3点マークをクリック → More Tools → Recorder
2.動作を記録する
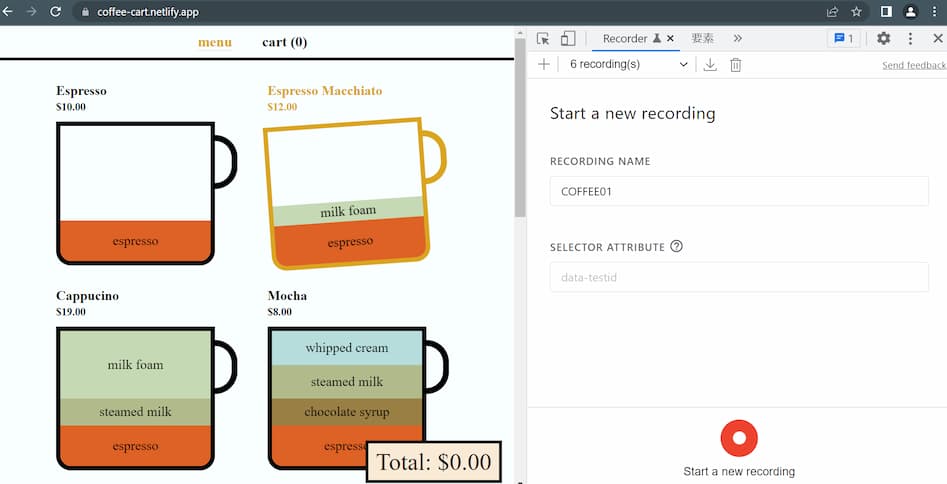
Googleのデモサイト Coffee cartで、Recorderパネルによる動作を記録します。
このページは、コーヒーの注文ページをサンプルにRecorderパネルの機能を試すことができます。レコーディングの名前を入力して、パネル下側のレコーディング開始ボタンを押すと、記録が開始されます。

今回は、
- エスプレッソ
- カプチーノ
- モカ
の順にクリックし、
- 名前:Taro
- メールアドレス:email@example.com
をフォームへ入力、
- 購入ボタンを押す
までを記録してみました。

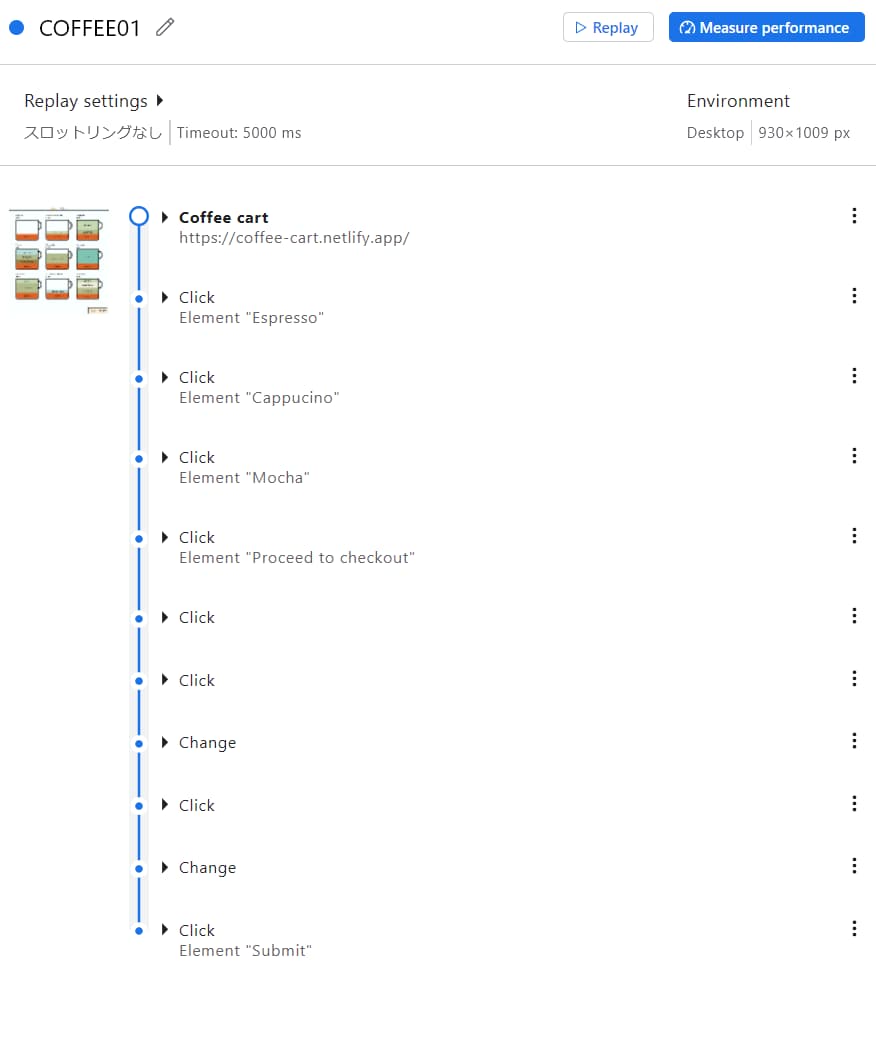
記録できました!
3.記録した動作を再生する
RecorderパネルのReplayボタンから再生すると、記録したページへのアクセスから購入までの動作が再生されます。

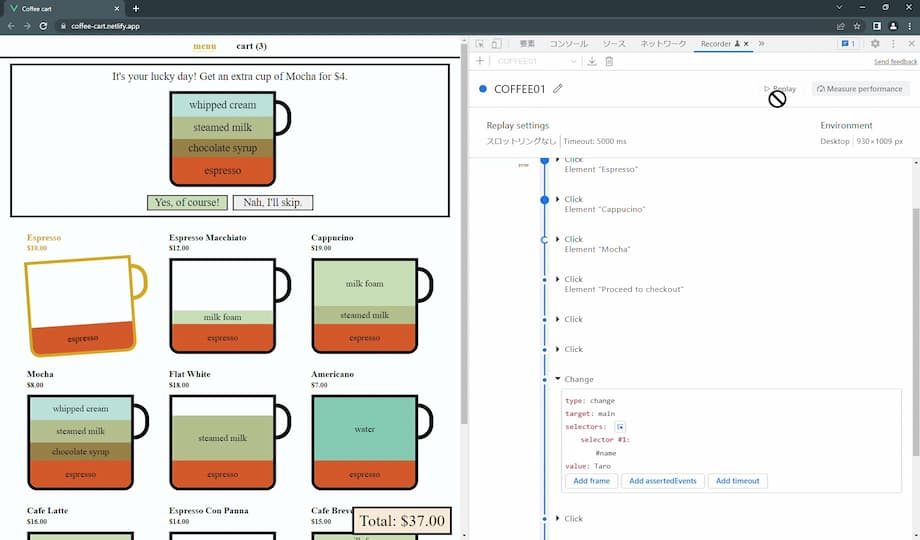
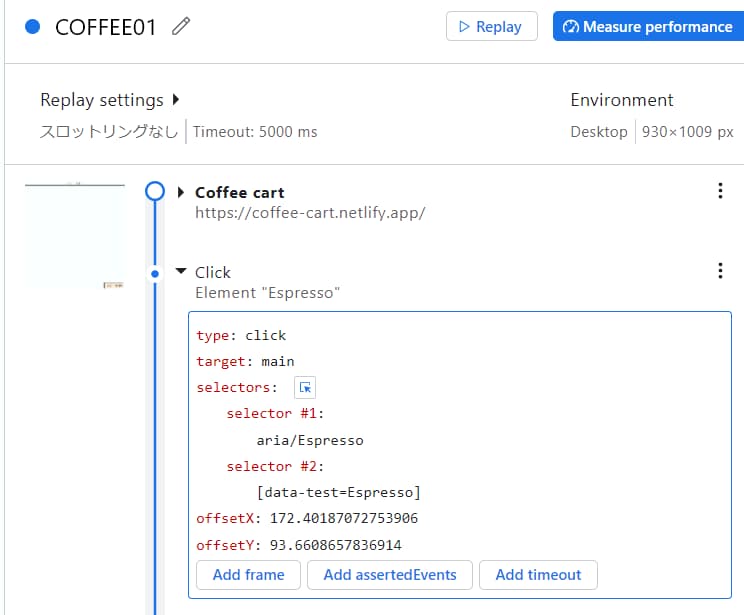
4.記録した動作を編集する
記録したのち、記録結果の各項目を展開するとイベントが発生した要素などを確認することができ、ここから対象の要素を編集することができます。後から動作を追加することもできます。

例えば、
- クリックする要素を変更する
- フォームに入力するメールアドレスを email@example.com → email2@example.com に変える
などの変更、スクロールの動作の追加などが可能です。
なお、現状はレコーディングしたものをChrome上で複製・共有などできないため、一度変更したものを元に戻したい場合にパラメータを入力しなおすか、最初からレコーディングし直しとなりますので変更の際はご注意ください。
5.記録した動作をエクスポートする
作成したレコーディングはjsファイルとしてエクスポートできます。
今現在はRecorderパネルにはインポートを行う機能が無いので、エクスポートしたファイルを再度Recorderタブの中で利用することはできませんが、エクスポートしたjsファイルはPuppeteerというNode.jsのライブラリで扱うことができます。
● Puppeteerとは?
Chromeブラウザをプログラムで自動で動かすためのNode.jsライブラリです。RecorderパネルからエクスポートしたjsファイルはPuppeteerで扱うことができます。
Recorderタブからエクスポートしたjsファイルは、以下のようなコードになっています。
※記述が長いため一部を省略しています。
const puppeteer = require('puppeteer'); // v13.0.0 or later
(async () => {
const browser = await puppeteer.launch();
const page = await browser.newPage();
const timeout = 5000;
page.setDefaultTimeout(timeout);
/* ~~ 中略 ~~ */
}
await browser.close();
})();
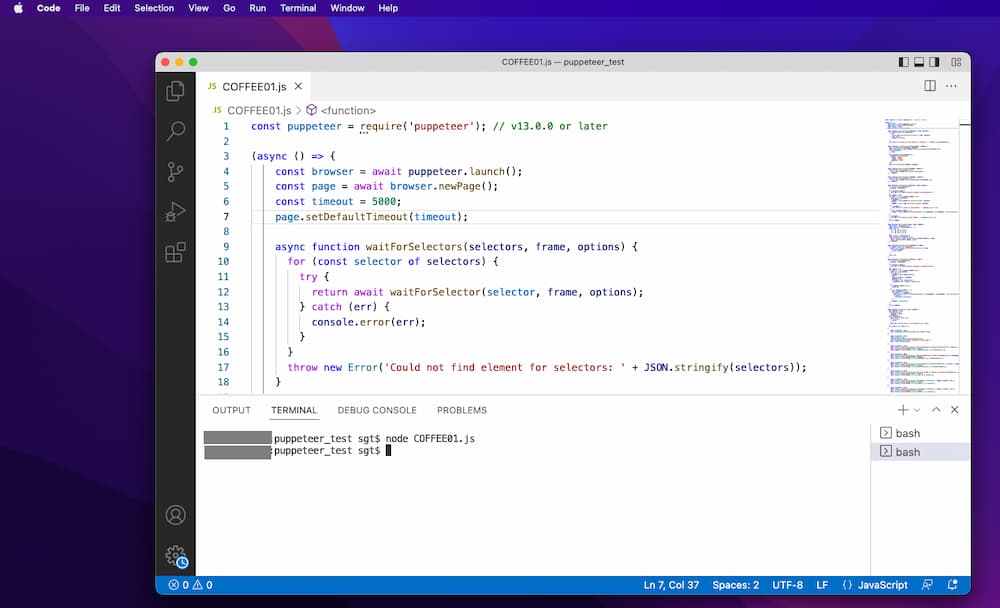
Node.js、Puppeteerをインストールした環境で、Recorderパネルからエクスポートしたjsファイルを実行してみます。

…?
実行後、何も起こらずに実行が終了しました。ですが、何も起きていないということではく、ヘッドレスモードというブラウザをバックグラウンドで動かすモードになっているため画面上は何も動きが無いように見えている状態です。バックグラウンドでは動きが再現されています。
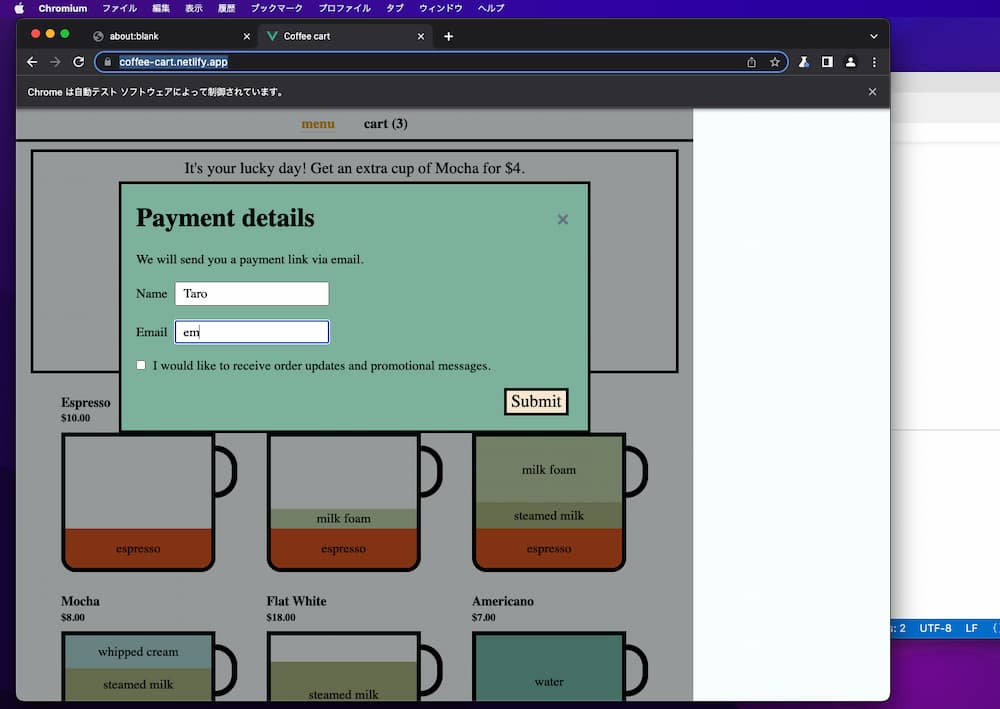
jsファイルにヘッドレスモードをオフにするための記述を追加して、改めて実行します。
const browser = await puppeteer.launch({ headless: false });Chromeブラウザが自動で起動して、記録された動作が再生されることを確認できました。

● さいごに
例えばエクセルでVBA等の処理を書く際、最初にざっくりとした動きをマクロで記録してコードを出力し、最適化したい箇所をVBAからコードを直接編集するといったケースがあると思います。ChromeのRecorder機能とPuppeteerの関係はそれに近いものがあるように思いました。
Recorderパネル単体としては、動作確認などでブラウザ上で繰り返し同じ動きを繰り返したい場合などに利用できそうです。ただし、現状はエクスポートした記録をインポートすることはできないので、部分的に変更した別の動きを作ったり、別のChromeプロファイル上で実行したい場合に再度記録が必要になります。機能の更新が行われているところなので、今後の機能追加に期待です。
弊社では事業会社様のデジタルマーケティング活動の支援を行っています。
また、自社に専門人材がいない、リソースが足りない等の課題をお持ちの方に、エンジニア領域の支援サービス(Data Engineer Hub)をご提供しています。
お困りごとがございましたら、是非お気軽にご相談ください。

本件に関するお問い合わせは下記にて承ります。
株式会社DataCurrent
info@datacurrent.co.jp
