2021.06.09 コラム
【アドテクコラム】ご好評につき第4弾!GoogleWebDesignerを使ってゲートバナーを作成する方法とは?
●サマリー
- インパクトのある広告の配信が可能
- ブランドや商品の認知アップが期待
- LPへの誘導率アップが期待

●GoogleWebDesignerとは?
Google社が提供する制作ツールになります。
HTMLのコーディング知識も不要で、ツール内に用意されているテンプレートから容易に制作することが可能になります。
https://webdesigner.withgoogle.com/intl/ja_jp
GoogleWebDesignerを利用した過去のコラムはこちら
第一弾:【アドテクコラム】Google Web Designerを使ってリッチメディアバナーを作成する方法とは?
https://www.datacurrent.co.jp/examples/column-adtechnology-gwd-20201119/
第二弾:【アドテクコラム】ご好評につき第2弾!GoogleWebDesignerを使ってマルチリンクバナーを作成する方法とは?
https://www.datacurrent.co.jp/examples/column-adtechnology-gwd-20210305/
第三弾:【アドテクコラム】GoogleWebDesignerを使ってAutoplayバナーを作成する方法とは?
https://www.datacurrent.co.jp/examples/column-adtechnology-gwd-20210426/
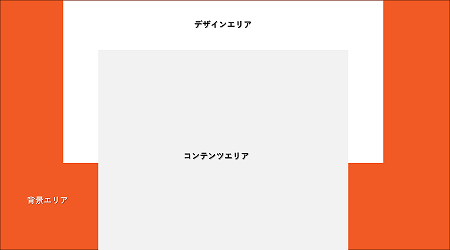
●ゲートバナーとは?
メディアの上部にインパクトのあるバナーの配信が可能になります。さらに、エリア毎にリンク先を分けることも可能です。
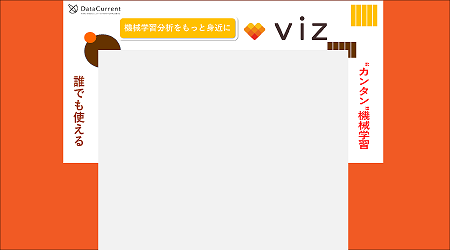
■制作バナー一例

●制作方法①用意するもの
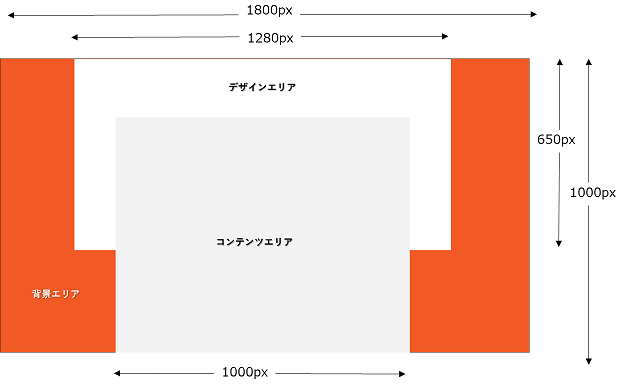
今回はゲートバナーの背景エリアとデザインエリアそれぞれでクリック計測ができるようカスタマイズする方法にて解説いたします。
画像は1バナー用意し、バナー内のデザインによってエリアをすみ分けることを想定しております。
■ゲートバナー制作で用意するもの
- 画像 1枚(1800×1000)
- リンク先URL 最低1本 ※エリアにてリンク先を分ける場合は複数用意

※背景エリアは配信先メディアによって見切れる場合があります。画像デザインはデザインエリアに収めてください
※コンテンツエリアは各メディアのコンテンツが表示されます。こちらにデザインを入れないようご注意ください。
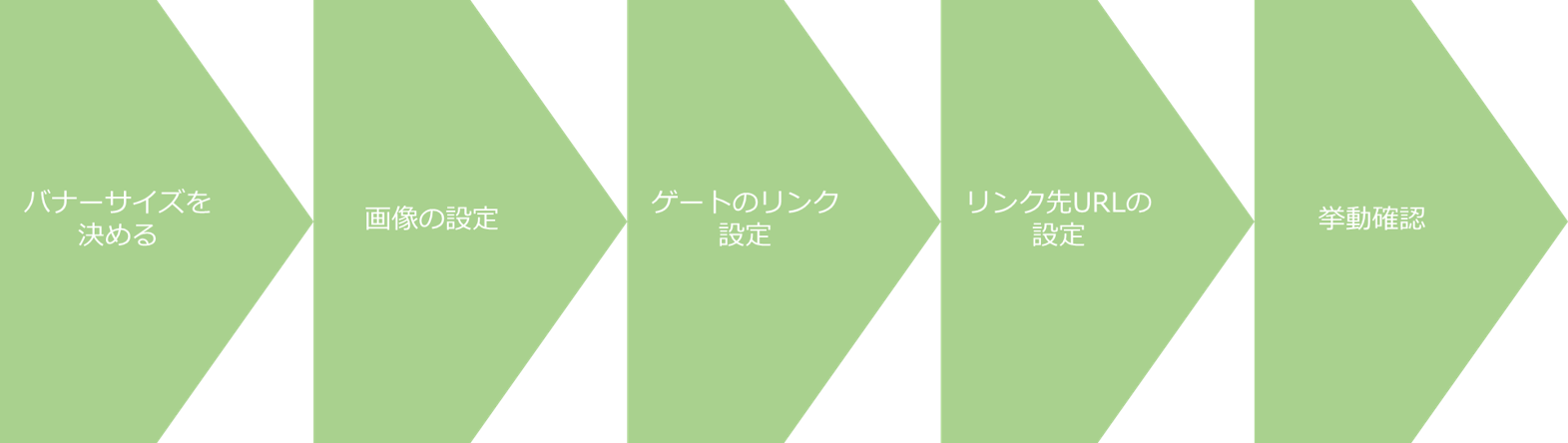
●制作方法②制作手順

<ステップ1>
- GoogleWebDesingerを開き、バナーサイズを選択
<ステップ2>
- 画像をアップロードし、画像設定
<ステップ3>
- ステップ2の画像エリアの上にマルチリンクエリアを設定(タップエリア設定)
コンポーネント → タップ領域をクリック → サイズを設定
※この際、リンク先を分ける範囲毎にタップエリアを設定してください
■タップエリア設定イメージ

<ステップ4>
- リンク先URLの設定
イベント → ステップ3で作成したコンポート名を選択 → タップ/クリック → 広告を終了 → gwd-ad → URLの設定
※これを2回実施する(2URL分対応)
<ステップ5>
- プレビューにて挙動を確認
<ステップ6>
- 作成パッケージの保存(パブリッシュ)
●完成イメージ

●さいごに
「インパクトのあるバナーを配信したい」、「リッチメディア配信をしたいが、制作にハードルがある」などお悩みはございませんか?
リッチメディアバナー制作はもちろん、広告配信設計までお手伝いいたします!
■関連記事/資料
- 【アドテクコラム】Google Web Designerを使ってリッチメディアバナーを作成する方法とは?
- 【アドテクコラム】CampaignManagerを使ってリッチメディアバナーを配信する方法とは?
- 【アドテクコラム】GoogleWebDesignerを使ってAutoplayバナーを作成する方法とは?
本件に関するお問い合わせは下記にて承ります。
株式会社DataCurrent
info@datacurrent.co.jp
