2021.03.05 コラム
【アドテクコラム】ご好評につき第2弾!GoogleWebDesignerを使ってマルチリンクバナーを作成する方法とは?
●サマリー
- LPへの誘導率アップが期待
- 1つのバナー内で複数のリンク先へ誘導することが可能に
- 1つのバナーで2つの訴求が可能に

●GoogleWebDesignerとは?
Google社が提供する制作ツールになります。
HTMLのコーディング知識も不要で、ツール内に用意されているテンプレートから容易に制作することが可能になります。
https://webdesigner.withgoogle.com/intl/ja_jp
GoogleWebDesignerを利用した過去のコラムはこちら
第一弾:【アドテクコラム】Google Web Designerを使ってリッチメディアバナーを作成する方法とは?
https://www.datacurrent.co.jp/examples/column-adtechnology-gwd-20201119/
●マルチリンクバナーとは?
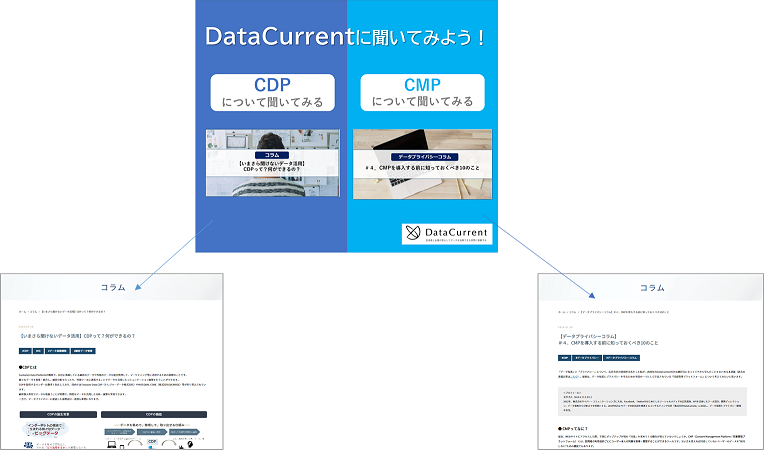
1つのバナー内にて複数の訴求が可能になります。さらに、訴求毎にリンク先を分けることができます。
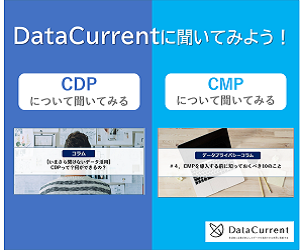
■制作バナー一例

●制作方法①用意するもの
今回は300×250のレクタングルサイズにて解説いたします。
画像は1バナー用意し、バナー内のデザインによってエリアをすみ分けることを想定しております。
■レクタングルサイズのマルチリンクバナー制作で用意するもの
- 画像 1枚(300×250)※画像のデザインはバナーエリアが異なるようにデザインいただくのを推奨
- リンク先URL 2本
●制作方法②制作手順

<ステップ1>
- GoogleWebDesingerを開き、バナーサイズを選択
<ステップ2>
- 画像をアップロードし、画像設定
<ステップ3>
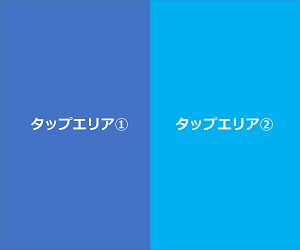
- ステップ2の画像エリアの上にマルチリンクエリアを設定(タップエリア設定)
コンポーネント → タップ領域をクリック → サイズを設定
※この際、リンク先を分ける範囲毎にタップエリアを設定してください
■タップエリア設定イメージ

<ステップ4>
- リンク先URLの設定
イベント → ステップ3で作成したコンポート名を選択 → タップ/クリック → 広告を終了 → gwd-ad → URLの設定
※これを2回実施する(2URL分対応)
<ステップ5>
- プレビューにて挙動を確認
<ステップ6>
- 作成パッケージの保存(パブリッシュ)
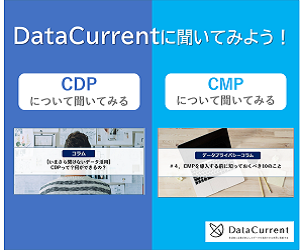
●完成イメージ

●さいごに
「複数のリンク先をバナーに設置したい」、「リッチメディア配信をしたいが、制作にハードルがある」などお悩みはございませんか?
リッチメディアバナー制作はもちろん、広告配信設計までお手伝いいたします!
■関連記事/資料
- 【アドテクコラム】Google Web Designerを使ってリッチメディアバナーを作成する方法とは?
- 【アドテクコラム】CampaignManagerを使ってリッチメディアバナーを配信する方法とは?
本件に関するお問い合わせは下記にて承ります。
株式会社DataCurrent
info@datacurrent.co.jp
