2021.05.31 コラム
【テックコラム】CMPタグをサイトに導入する際の注意点
● はじめに
今回は、昨今の世界的なプライバシー保護規制の広まりと共に、耳にする機会が増えてきたCMP(Consent Management Platform)の、タグ導入時の注意点についてご紹介したいと思います。
「そもそもCMPとは?」という前段の部分については、こちらの過去コラム記事「CMPを導入する前に知っておくべき10のこと」でも詳しく解説していますので、是非ご参照ください。
CMPは別名「同意管理プラットフォーム」とも呼ばれていますが、その主な機能は「サイト訪問者、およびサイト管理者が、そのサイト上でやり取りされる各種サービスへのデータ提供のON/OFFを自分たちで選択できるようにする機能」と言えます。
● CMPを導入するメリット
では、CMPを導入するとどんなメリットがあるのでしょうか。
サイト訪問者にとっては、訪問したサイトにCMPが導入されている場合、サイト上に表示される同意管理バナーを通じて自分のデータがどのように扱われるのかを理解し、その扱われ方を自ら選択することによって、自身のプライバシーを保護することができるというメリットがあります。
一方サイト管理者にとっては、自社サイトにCMPを導入することで、例えば以下のようなメリットを得ることができます。
- 自社サイト上で発火している各種サービスタグを一覧化し、タグの棚卸しや整理ができる
- 自社のサイト機能を保つために必要不可欠なタグは、CMPを通じてデフォルトONに設定できる
- 自社のサイトに不要なタグは、CMPを通じてブロックすることができる
例えば「自社のサイトで発火しているタグが無尽蔵に増えてしまい、収拾がつかない」、あるいは「自社のサイトで実際に何のタグが動いているか把握できていないため、サイト訪問者のプライバシー管理がきちんと出来ているか不安・・」といったような課題を抱えているような場合は、そのサイトへCMPの導入を検討する最適なタイミングかもしれません。
● CMPタグ導入の流れ
一般的なCMPは、下記の流れで管理画面の設定~タグの発行・実装を行います。
- CMPによるサイトのスキャン
- スキャンされたサービスタグの一覧化
- サービスタグの分類や、通信ON/OFFの初期設定
- CMPタグの発行(同意管理バナー表示用)
- タグの実装&動作テスト
- 本番公開
これらはCMPのデフォルト機能として実装されているケースが多く、サイト管理者は、基本的に管理画面上に対象サイトURLを入力しスキャンを実行するだけで、簡易的に自社サイト上の各種サービスタグを可視化することができます。
また、例えばユーザーによってブロックされてしまうとサイトの利便性が著しく低下してしまうような、サービスの維持に必要なタグについては、管理画面上でデフォルト通信ONに設定することで、ユーザーがバナー上で許可/拒否を選択できないようにすることも可能です。
タグをサイトに実装すると、サイト上に同意管理バナーが表示されます。同意管理バナー上にはデータの利用目的などが表示され、サイト訪問者が自身でデータ収集の設定を変更することができる流れになります。
● CMPタグによる各種サービスタグのブロックについて
では、実際にサイト管理者がCMPタグを実装する際の注意点について触れていきます。
まずポイントとなるのは「CMPタグがどのように他のサービスタグをブロックするのか?」という視点です。方法は導入対象のCMPによって異なりますが、ブロック方式は大きく以下に分類できます。
- 自動ブロック方式
- 手動ブロック方式
「自動ブロック方式」は文字通り、CMPがブロック対象と認識したサービスタグを、何らかのロジックで自動的にブロックする方法です。
一方「手動ブロック方式」は、サイト管理者側でブロック対象としたいサービスタグをCMPと連携した形にカスタマイズして実装する方法です。例えばサイトに直貼りしているタグに対して特定の記述を追加したり、タグマネージャーで管理しているタグに対して変数やトリガーの追加設定をする必要のあるケースがあります。
いずれの場合も、必要なタグが意図せずCMPによってブロックされないようにするためにも、許可対象 / 拒否対象のタグをきちんと把握することが大切です。そのためには、スキャン結果で一覧化された各タグが、どのような目的で利用されているのか、ブロックされた場合に自社のサイトやサービスにどのような影響があるのかを、一つずつ丁寧に精査頂くことをおすすめします。
● CMPタグを設置する最適な場所とは?
一般的なCMPのタグ実装マニュアルを見ると、CMPタグを設置する最適な場所は「サイトソース<head>タグ内の一番上」と書かれています。
<html> <head> // headタグの一番上にCMPタグを設置して下さい。 ... </head> <body> ... </body> </html>
HTMLに馴染みのある方はご承知だと思いますが、HTMLは通常上から下の順に読み込まれます。JavaScriptタグは通常<head>タグまたは<body>タグ内に記述しますので、<head>タグの一番上にCMPタグを設置することで、確実に他のタグよりも先にCMPタグを発火することができるという訳です。
大前提として、サイトに実装されたCMPタグは、ブロック対象のタグよりも先に発火する必要があります。ブロック対象のタグがCMPタグより先に発火してしまうと、仮にユーザーが同意管理バナー上でそのタグを拒否設定していたとしても、通信をブロックすることができません。(※手動ブロック方式の場合はそもそもCMPタグが先に発火しないと連携できませんので、ここでは自動ブロック方式を前提にした注意点をご紹介します。)
いくつかケース別に見ていきたいと思います。
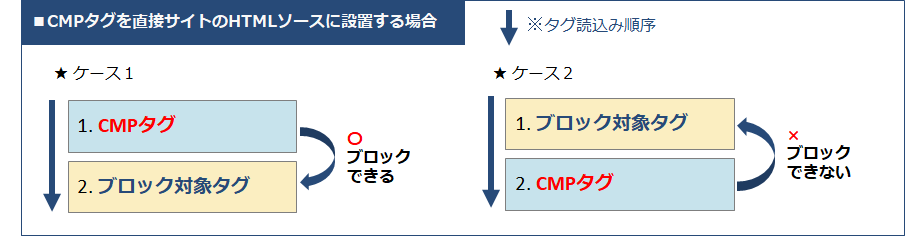
まず、CMPタグをサイトに直貼りで設置するケースです。図にするとイメージがつきやすいですね。直貼りの場合は、基本的にHTML内でのタグの設置位置を調整することで、他のタグとの発火順序をコントロールすることになります。

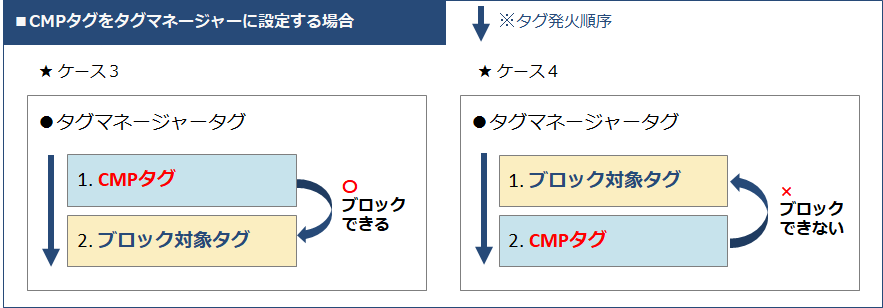
次に、CMPタグをGTM等のタグマネージャーに設置するケースです。こちらも直貼りと同様に、CMPタグをブロック対象タグよりも先に発火させる必要があります。タグマネージャー内では、タグの発火タイミングを制御する機能を活用することで、発火順序のコントロールする形になります。

例えばGTM(Google Tag Manager)では「イベント」という設定項目があり、タグの発火タイミングを指定することができます。また、タグ設定時に「タグ配信の優先度」という設定項目があり、同じイベント設定のタグの中でさらに配信する順番を決めることができます。特に指定が無ければデフォルト値は 0 ですが、正か負の整数値を入力すると、値の高いタグが低いタグよりも先に配信されます。
これら機能を利用して、例えばCMPタグとブロック対象タグを同じ「ページビュー」イベント(GTMタグ読込み時に発火)で設定し、CMPタグの優先度を「1」、ブロック対象タグの優先度を「0」と設定することにより、優先度の高いCMPタグがブロック対象タグよりも先に発火し、CMPタグによるブロック制御ができるようになります。
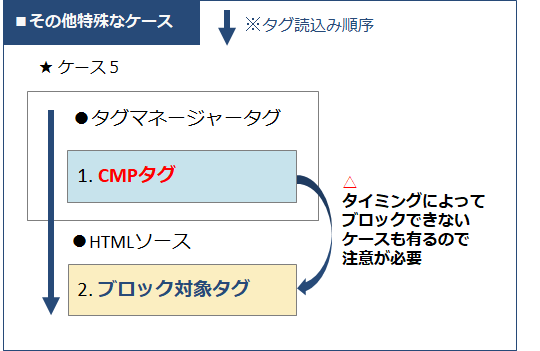
最後に、少しトリッキーなケースをご紹介します。
こちらはCMPタグを設定したタグマネージャーのタグが、ブロック対象タグよりも上にサイトへ設置されているケースです。

先程お伝えしたようにHTMLは上から下の順に読み込まれるので、一見CMPタグの方が先に発火してもおかしくないように見えますが、CMPタグを呼ぶ際にタグマネージャーを途中に経由しているため、CMPタグが発火するまでに多少のタイムラグが生じてしまう可能性があります。
結果的に、サイト上ではタグマネージャーのタグよりも下に設置しているブロック対象タグが先に発火してしまい、CMPタグによるブロックできなかった、というケースもありますので注意が必要です。対策の1つとしてはブロック対象タグの管理をCMPタグと同じタグマネージャーに移行し、先ほどご紹介した優先度設定等の機能を利用してコントロールする方法も考えられるかと思います。
このように、CMPタグを実装する際は、どのように実装すればCMPタグを最優先に発火し、対象タグを確実にブロックすることができるかを考慮しながら進めていくとスムーズかと思います。
今回ご紹介した方法はあくまで一例ですので、実際にCMPタグを導入する際には必ず導入サイトの開発環境で動作テストを実施し、想定通りにCMPタグが機能するか、サイトコンテンツに影響がないか等をご確認頂くことをおすすめします。
● さいごに
弊社では事業会社様向けにCMPのご提案・導入支援を行っています。ご興味ございましたら是非お問い合わせください。
関連記事
- 【コラム】CMPを導入する前にしっておくべき10のこと
CMPを導入するにあたって重要となる「技術的な部分」「費用感」といった確認すべきポイントを解説。 - 【ダウンロード資料】同意管理プラットフォーム(CMP)導入・運用支援サービス
同意管理プラットフォーム(CMP)の導入から運用まで一気通貫したサポートをご提供しています。
本件に関するお問い合わせは下記にて承ります。
株式会社DataCurrent
info@datacurrent.co.jp
